はじめに
実務にて、Web デザイナーさんより Git と Visual Studio Code を利用したチーム開発をやったことがないのでスキルアップや転職の為にやり方を教えて欲しいという話があったので、初心者、初学者向けに必要な情報を簡単にまとめてみました。
環境
- macOS : Big Sur 11.6.4
- Git : 2.24.3
- Visual Studio Code : 1.64.2
解説
1. Git の準備
初めに Git とは何か理解する必要があります。
Git の仕組みについては下記の Web サイトでわかりやすく解説がされているので、サラッと一通り読んでみてください、完全に理解する必要はありません。また、Web サイトで紹介されている SourceTree はインストールしないで大丈夫です。
Git の仕組みが少し理解できたら、次は Git をパソコンにインストールしましょう。
手順は下記の Git 公式サイトで説明されています。
これで Git の準備ができました。
2. GitHub の準備
今回は GitHub を利用します。
GitHub とは Git を利用して世界中の人とソースコードやデザインが共有できる Web サービスのことです。
1. GitHub にサインアップしましょう。
2. GitHub でリポジトリを作成しましょう。
手順は下記の GitHub 公式サイトで説明されています。
3. リポジトリを任意の場所にクローンしましょう。
手順は下記の公式サイトで説明されています。
これで GitHub の準備ができました。
3. Visual Studio Code の準備
Visual Studio Code の準備をしましょう。
Visual Studio Code とは Microsoft が開発しているソースコードエディターで、2018 年 10 月に Microsoft が GitHub 買収後、GitHub との連携機能を実装したことで今のメジャーなエディターとなっています。
お使いの Visual Studio Code のバージョンによっては若干の操作説明の違いが生じることがあるのでご注意ください。
1. Visual Studio Code をダウンロードしてインストールしましょう、
2. Visual Studio Code を起動して、Visual Studio Code を日本語化する拡張機能 Japanese Language Pack for Visual Studio Codeをインストールします。
拡張機能のインストール手順は Google 検索で下記のような記事が簡単に見付けられると思います。
そもそも検索力に自信がない方は下記の記事を読んでみて下さい。
Visual Studio Code の基本的な操作と設定については、ウェルカムページのチュートリアルで学習することができます。

さらに ビデオチュートリアルも用意されています、英語がわからなくても YouTube の自動翻訳機能を利用すればある程度は理解できると思います。
3. Visual Studio Code でクローンした場所を開きます。
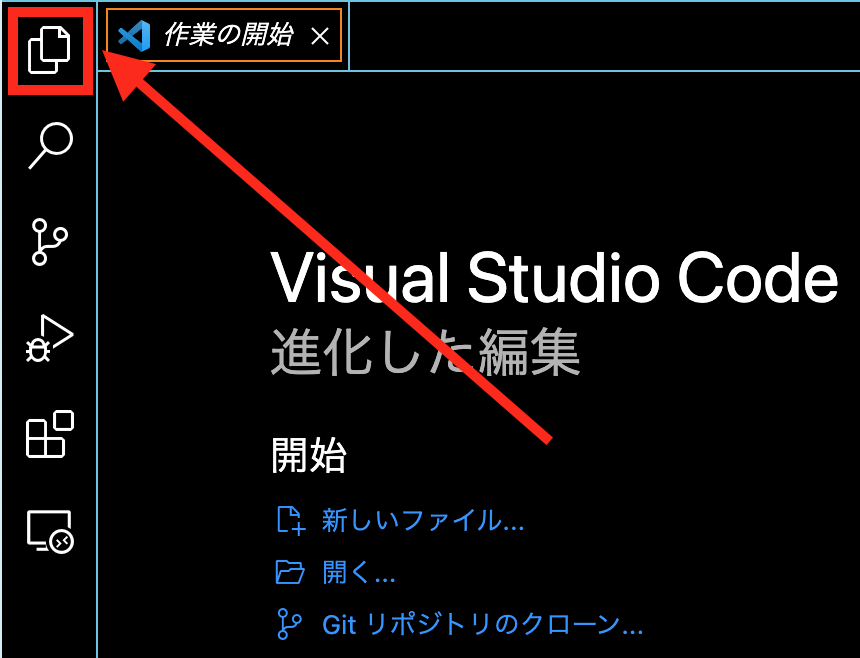
4.「エクスプローラー」アイコンをクリックします。

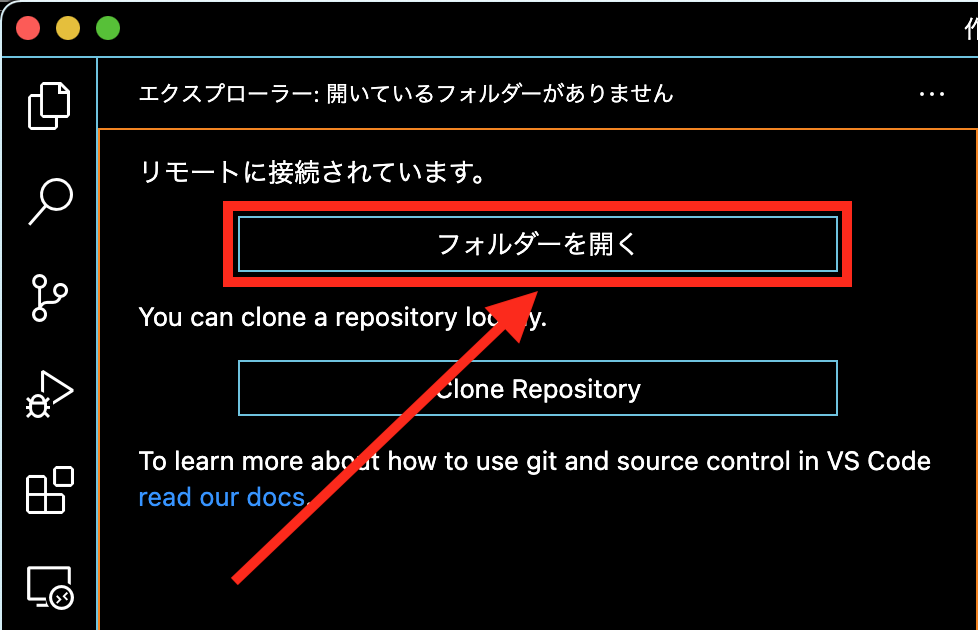
5.「フォルダーを開く」をクリックします。

これで Visual Studio Code の準備ができました。
4. Visual Studio Code の Git 操作
ここからは Visual Studio Code の基本的な Git 操作を解説します。
コミット
Visual Studio Code からコミット(変更をリポジトリに登録)をしてみましょう。
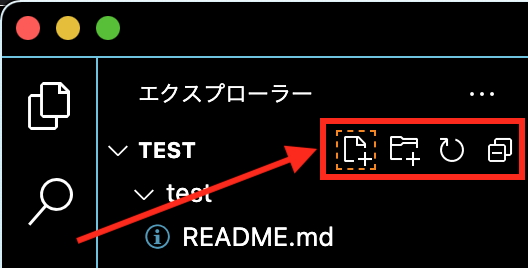
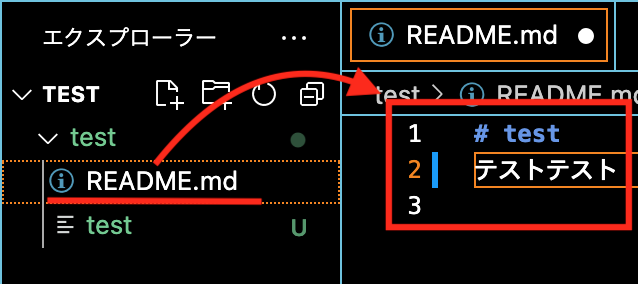
1. エクスプローラーのサイドバーにあるアイコンから新しいファイルを作成します。

2. README.md を開いて、適当に編集して上書き保存します。

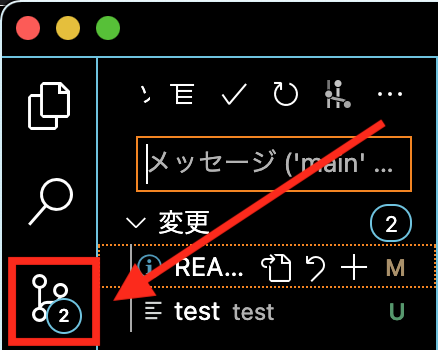
3. アクティビティバーの「ソース管理」アイコンをクリックします。アイコンの上には変更点の数 ② が表示されています。

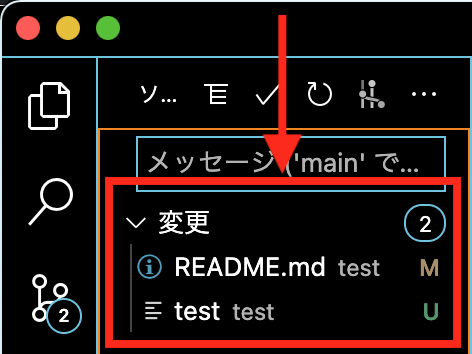
M(modified)は変更ファイル、U(untracked)は未追跡(新しく追加された)ファイルのことです。

ファイル名をクリックすると変更前との差分を確認することができます。
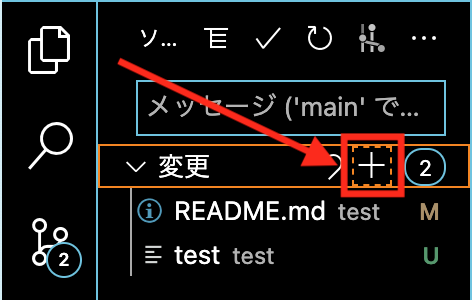
4. アイコンをクリックして全ての変更をステージング(インデックスにファイルを登録)します。

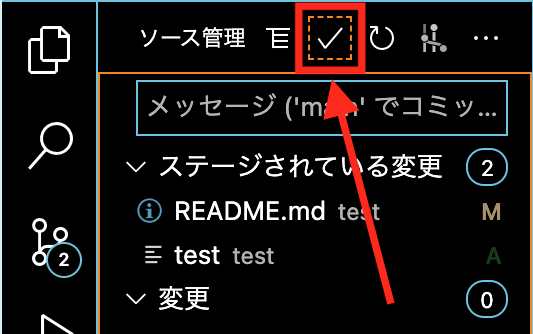
5. コミットのアイコンをクリックします。

6. コミットメッセージを入力して実行します。実務では、他人が最速で理解できるように意識して概要と詳細を入力しましょう。

これでコミットができるようになりました。
プッシュ
Visual Studio Code からプッシュ(ローカルリポジトリの変更履歴をリモートリポジトリにアップロード)をしてみましょう。
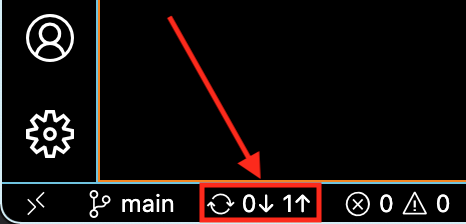
1. ウィンドウ左下のアイコンをクリックするとプッシュすることができます、1↑ はプッシュするコミットの数です。

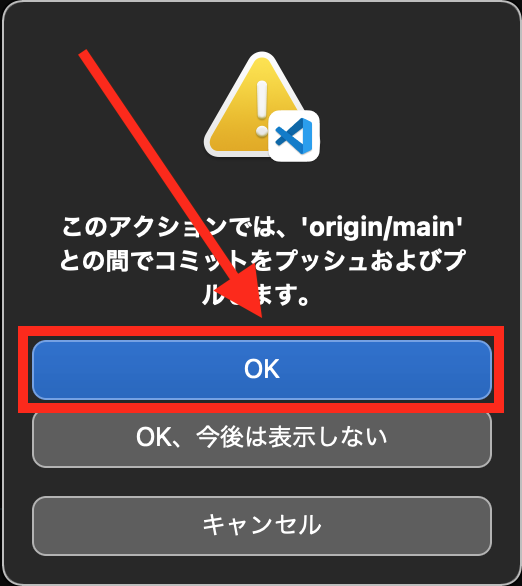
2. OK をクリックします。

3. GitHub のサインインを求められるので、許可して案内通りに進めます。

Git で設定する必要が場合は下記の公式サイトの記事で説明がされています。
4. プッシュした後、GitHub のページでコミットがリモートリポジトリに反映されているか確認しましょう。
これでプッシュができるようになりました。
プル
VSCode からプル(リモートリポジトリの変更履歴をローカルリポジトリにダウンロード)をしてみましょう。
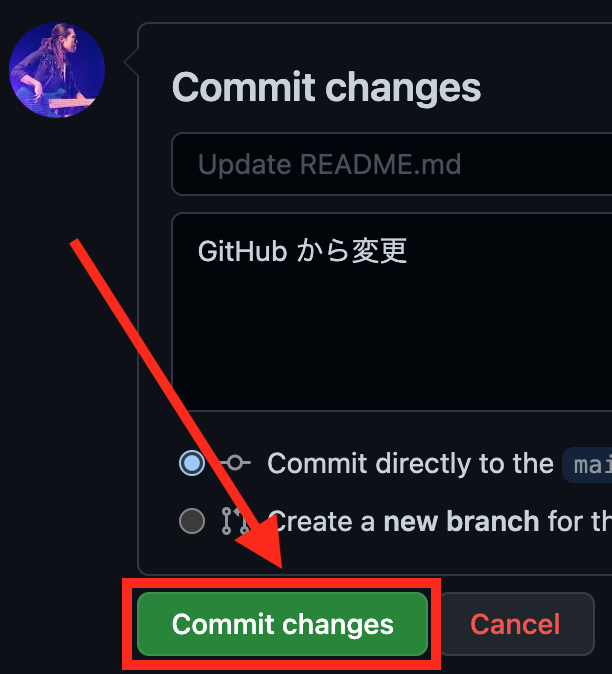
1. リモートリポジトリの変更履歴がローカルリポジトリよりも先行している状態を作りたいので GitHub からコミットします。
2. GitHub のページから編集アイコンをクリックして README.md を編集します。

3. 適当に文字列を入力して、ページ下部からコミットします。

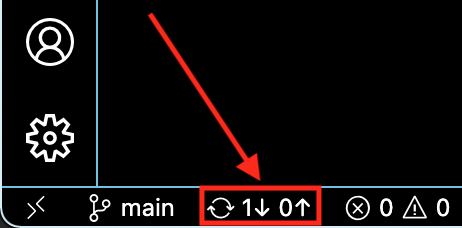
4. Visual Studio Code のウィンドウ左下のアイコンをクリックするとプルすることができます、1↓ はプルするコミットの数です。

5. プッシュした後、ローカルリポジトリのファイルがリモートリポジトリと同じ状態になっているか確認しましょう。
これでプルができるようになりました。
ブランチ
Visual Studio Code からブランチ(変更履歴を分岐させる)をしてみましょう、実務では「ブランチを切る」という表現をすることがあります。
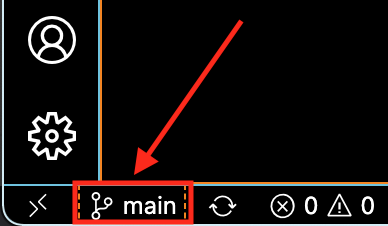
1. ウィンドウ左下の現在参照しているブランチ名が表示されている箇所をクリックしてコマンドパレットを表示します。

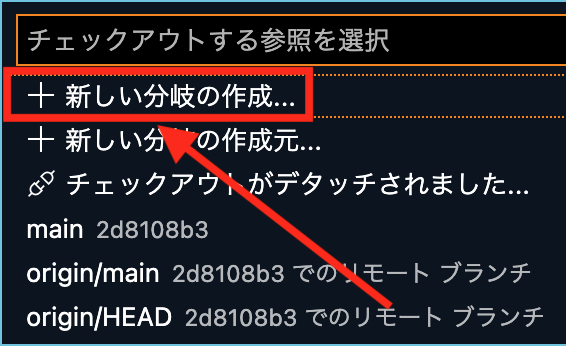
2. コマンドパレットから「新しい分岐の作成…」を選択します。

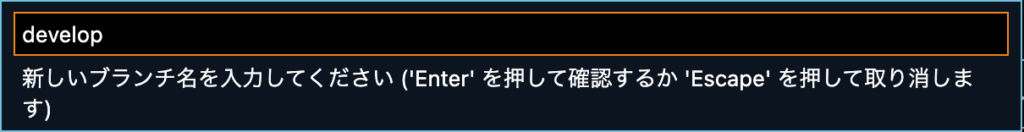
3. 新しいブランチ名 develop を入力して Enter を押下します。

これでローカルにブランチを切ることができました、ウィンドウ左下の現在参照しているブランチ名が develop に切り替わっていることを確認しましょう。
4. ローカルリポジトリの develop ブランチをリモートリポジトリにプッシュしましょう。
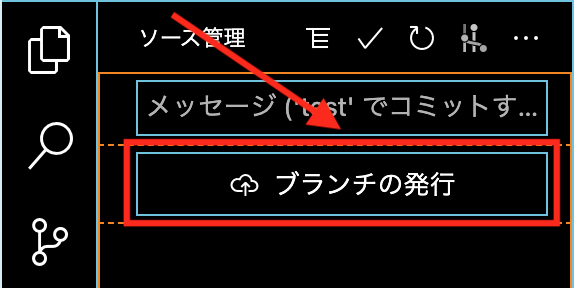
「ソース管理」から「ブランチの発行」をクリックします。

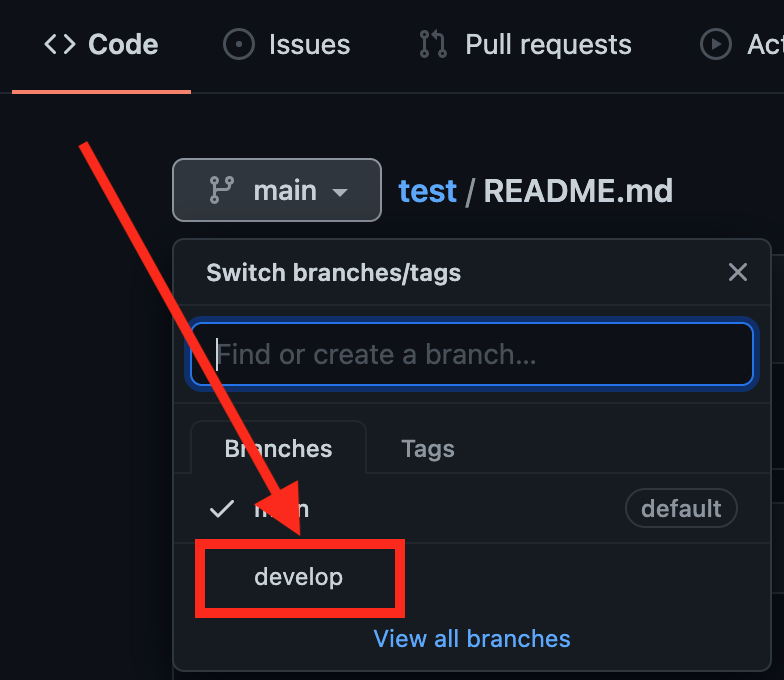
5. GitHub のブランチ一覧で develop ブランチを切り替えできるようになっているか確認してみましょう。

これでブランチができるようになりました。
マージ
Visual Studio Code からマージ(ブランチの統合)をしてみましょう。
複数人が同じファイルを変更してコミットした場合、コンフリクト(競合)が発生します。今回はわざとコンフリクトを発生させてマージします。
1. GitHub で main ブランチの README.md を編集してコミットします。
2. Visual Studio Code で develop ブランチに切り替えて README.md を編集してコミットします。
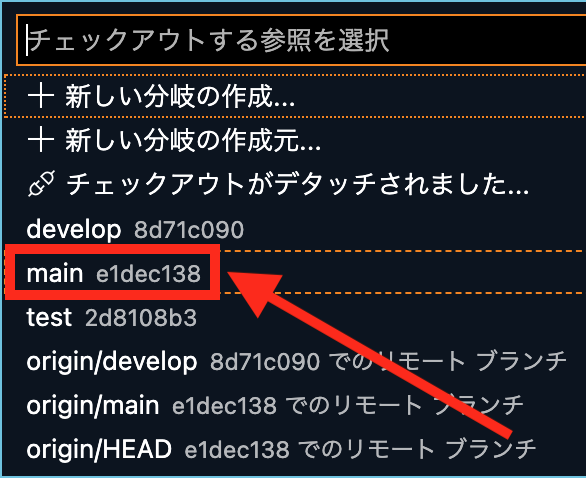
3. ウィンドウ左下のブランチ名をクリックして、コマンドパレットから main ブランチを選択してチェックアウト(ブランチの切り替え)します。

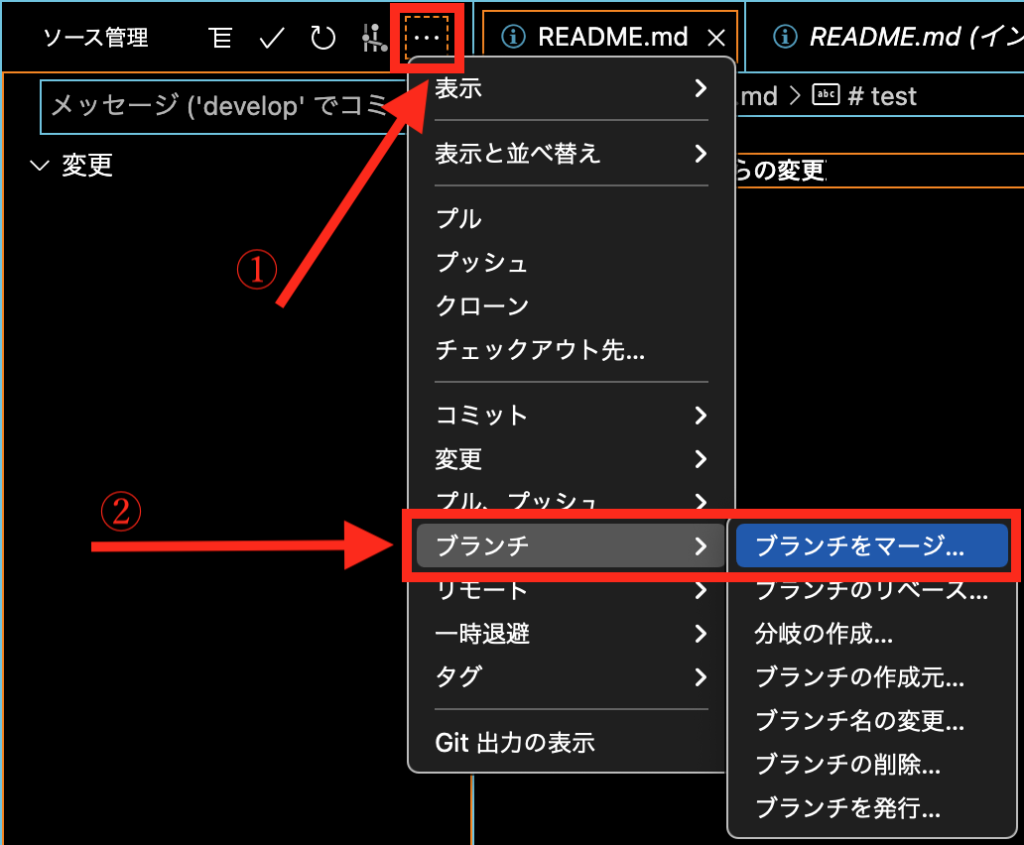
4. ソース管理からアクションを選択してブランチをマージします。

5. コマンドパレットからマージ元になる develop ブランチを選択して、現在参照している main ブランチに develop ブランチをマージします。
6. コンフリクトが発生します。

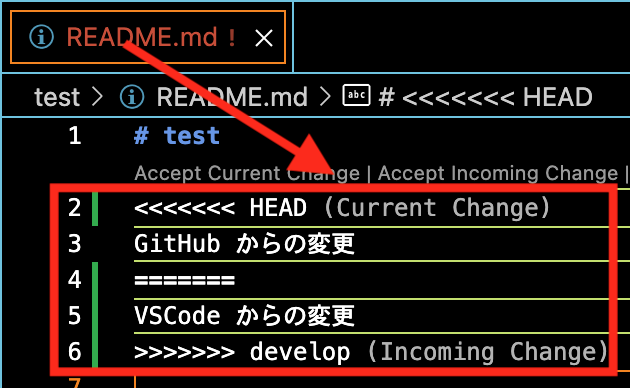
7. コンフリクトが発生しているファイルを開くと、各ブランチの競合箇所が表示されます。

HEAD: 現在参照しているブランチの最新コミットCurrent Change: 現在参照しているリポジトリの変更Incoming Chage: マージ元のリポジトリの変更
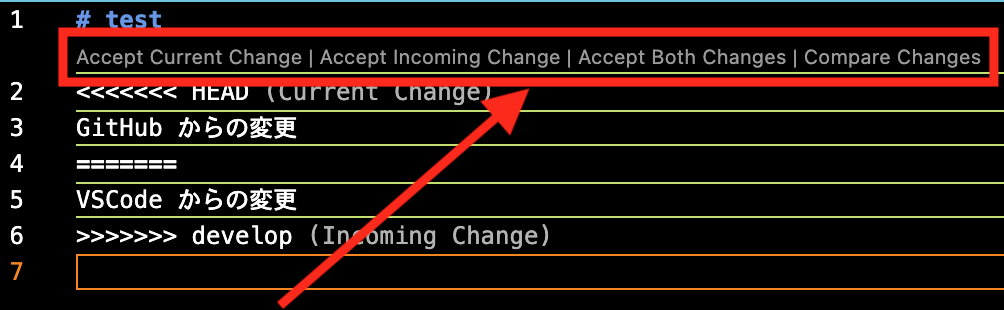
8. マージする方法を選択して、どのように変更するか決定します。

Accept Current Change: 現在参照しているリポジトリの変更を適用Accept Incoming Chage: マージ元のリポジトリの変更を適用Accept Both Changes: 両方の変更を適用Compare Changes: 両方を比較して変更を適用
9. README.md を上書き保存してコミット、プッシュします。
10. GitHub の main ブランチにある README.md が変更されていることを確認します。
これでマージができるようになりました。
フォーク
フォーク(リポジトリの複製)について知っておきましょう。
実務では、開発者はマスターのプライベートリポジトリを個人、又は現場で用意されたアカウントでフォークして作業することがあります。
手順は下記の GitHub 公式サイトで説明されています。
これでフォークができるようになりました。
プルリクエスト
Visual Studio Code からプルリクエスト(自分の変更を他の開発者にレビューしてもらってから反映させる)をしてみましょう。
プルリクエストについては、下記の Web サイトで説明されています。
因みに、GitLab や Gitorious ではプルリクエストのことをマージリクエストと言います。
GitHub でプルリクエストする場合、手順は公式サイトで説明されています。
1. Visual Studio Code でプルリクエストする場合、拡張機能 GitHub Pull Requests and Issuesをインストールします。
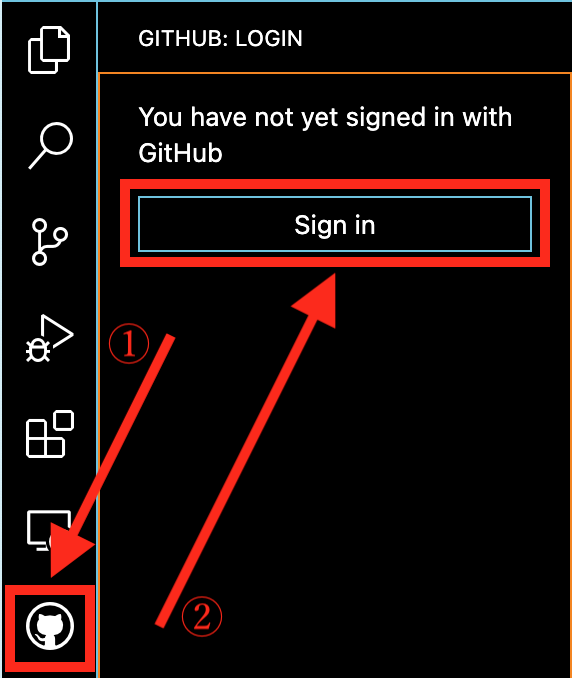
2. アクティビティバーに新しいアイコンが追加されるので、クリックして GitHub にサインインします。

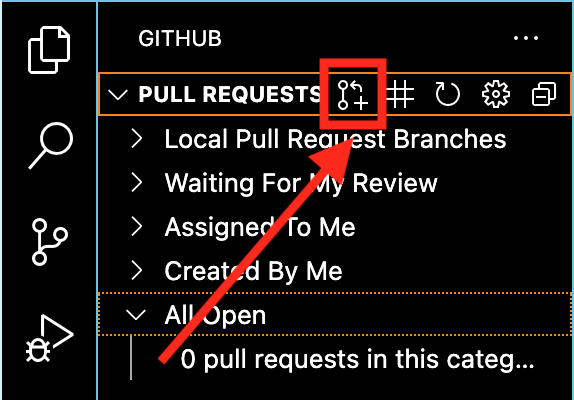
3. 「Create pull request」アイコンをクリックします。

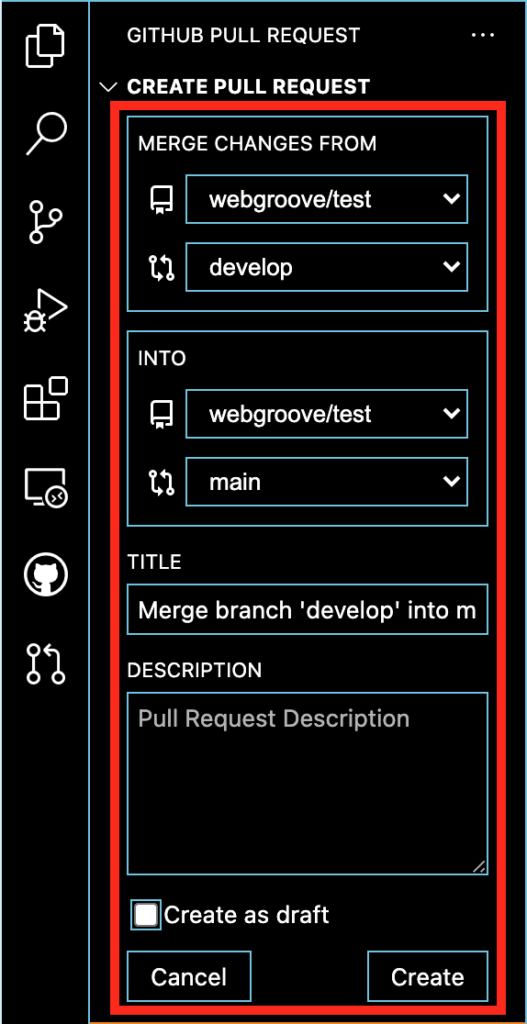
4. MERGE CHANGES FROM → INTO をプルリクエストします、Create as draft とはドラフトプルリクエスト(作業中のプルリクエスト)のことです。

5. GitHub の Pull requests タブからプルリクエストが正常にされているか確認します。
プルリクエストのやり方は現場によって違うので、事前に確認しましょう。
リベース
リベース(変更履歴を改変する)について、初学者には少し難しい操作なので説明を省きます。
実務では、プロジェクトメンバーの Git 熟練度が低い場合はリベースを使わないでマージを使うことが多いです。
リベースについては下記 Git 公式サイトで詳しく説明されています。
手順は Visual Studio Code のコマンドパレットを開いて Rebase と入力すると操作できます、個人のリポジトリで試しに操作してみるのも良いでしょう。
スタッシュ
Visual Studio Code からスタッシュ(今の作業を一時退避させる)をしてみましょう。
スタッシュについては下記サイトの Stash で丁寧に説明されています。
スタッシュは緊急修正や機能追加の優先度変更などが発生した場合に便利な機能です。
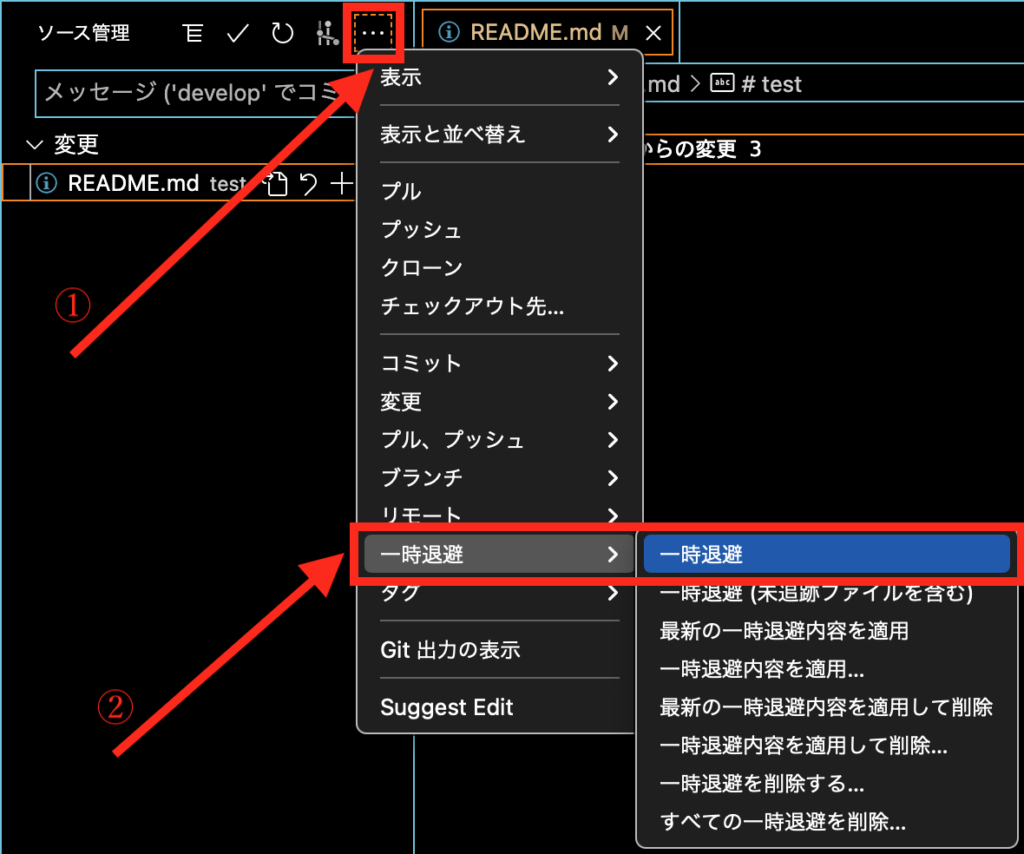
1. Visual Studio Code でスタッシュをするにはソース管理のメニューから「一時退避」を選択します。

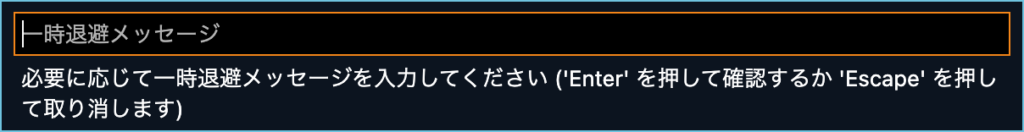
2. メッセージを入力します。

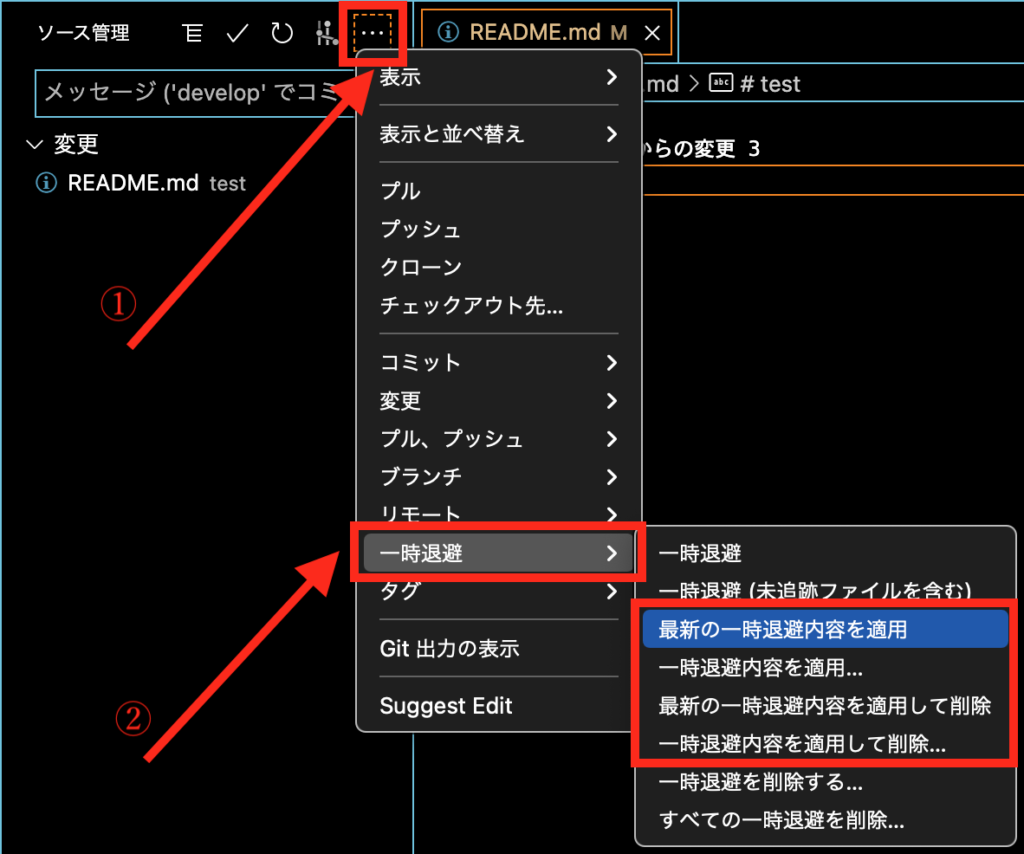
3. スタッシュを適用するにはソース管理のメニューから適用を選択します。

4. スタッシュの削除も適用と同じようにソース管理のメニューから削除を選択します。
これでスタッシュができるようになりました。
5. ブランチモデル
実務では、プロジェクトによってブランチの切り方や名前の付け方にルールがあります。
これをブランチモデルと言います。
代表的なブランチモデルには git-flow、GitHub Flow、GitLab flow があります。
Gitflow とは
下記のサイトに説明があります。
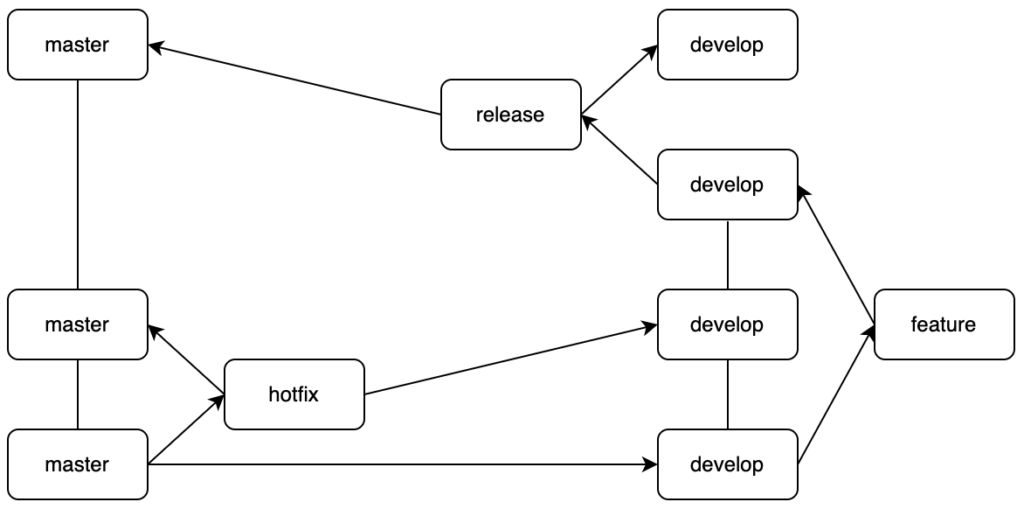
Gitflow は基本的に 5 種類のブランチがあって、図のような開発の流れになります。

master: リリース用のブランチです、このブランチでは直接作業しません。develop: 開発用のブランチです。master ブランチから分岐させます。feature: 機能追加や不具合修正をする為の作業用ブランチです。タスク毎に develop ブランチから分岐させて、作業が終わったら develop ブランチにマージして削除します。hotfix: 緊急修正をする為の作業用ブランチです。master ブランチから分岐させて、作業が終わったら master ブランチと develop ブランチにマージして削除します。release: リリース前の作業用ブランチです。develop ブランチから分岐させて、作業が終わったら master ブランチと develop ブランチにマージして削除します。
初学者には難しいやり方で、学習コストが高いです。並行する開発が多い場合に効果的なブランチモデルです。
GitHub Flow とは
下記の公式サイトに説明があります。
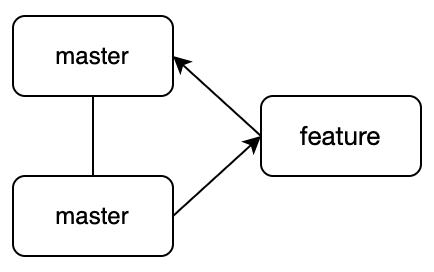
GitHub Flow は基本的に 2 種類のブランチがあって、図のような開発の流れになります。

master: リリース用のブランチです、このブランチでは直接作業しません。常にデプロイできる状態にして、マージ後にデプロイします。feature: 機能追加や不具合修正をする為の作業用ブランチです。タスク毎に master ブランチから分岐させて、作業が終わったらプルリクエストして、master ブランチにマージされたら削除します。
初学者に易しいやり方で、学習コストが低いです。CD(Continuous Deployment)と相性の良いブランチモデルです。
GitLab Flow とは
下記の公式サイトに説明があります。
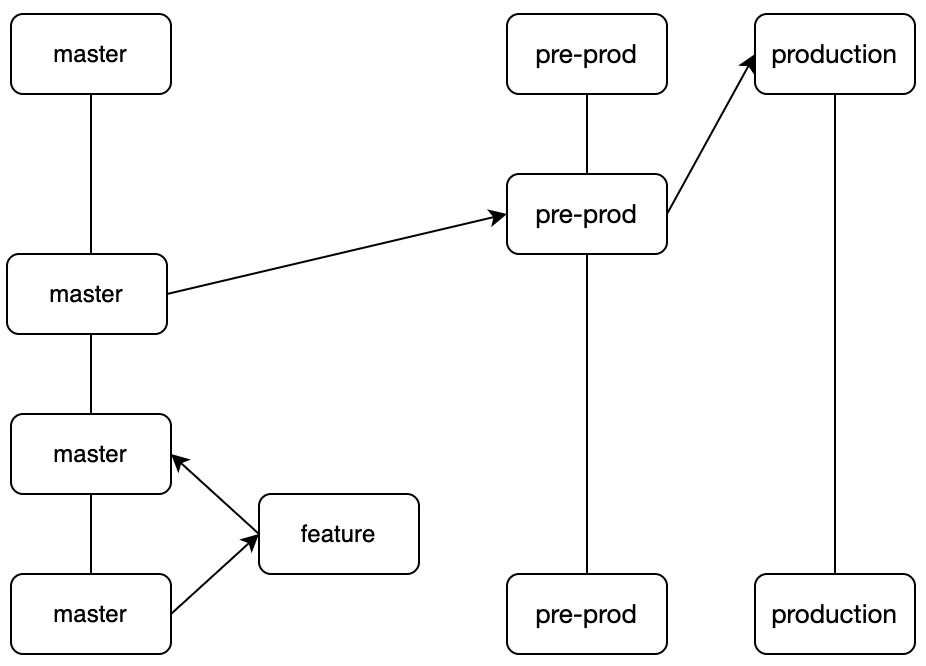
GitLab Flow の機能追加は、図のような開発の流れになります。

master: メインブランチです、このブランチでは直接作業しません。ステージング環境にデプロイします。feature: 機能追加や不具合修正をする為の作業用ブランチです。タスク毎に master ブランチから分岐させて、作業が終わったら master ブランチにプルリクエストしてマージ後に削除します。pre-prod: リリース前のブランチです。master ブランチからのマージリクエスト後にデプロイします。production: リリース用のブランチです。pre-prodブランチからのマージリクエスト後にデプロイします。
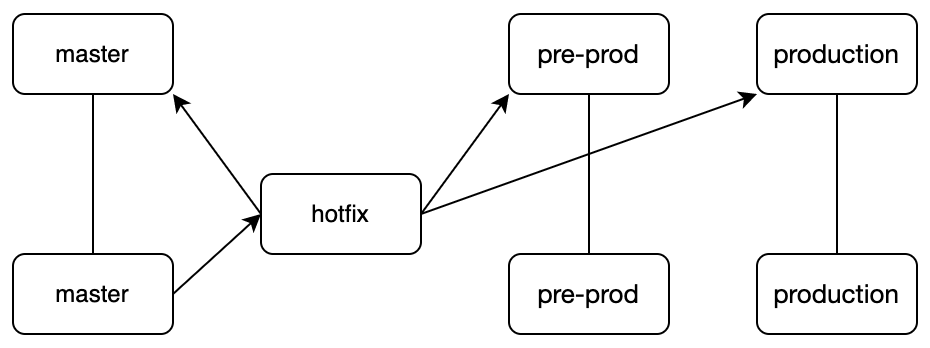
GitLab Flow の緊急修正は、図のような開発の流れになります。

master: メインブランチです、このブランチでは直接作業しません。ステージング環境にデプロイします。hotfix: 緊急修正をする為の作業用ブランチです。タスク毎に master ブランチから分岐させて、作業が終わったら master ブランチにプルリクエストしてマージ、ステージング環境のテスト後、pre-prod ブランチと production ブランチにマージします。pre-prod: リリース前のブランチです。production: リリース用のブランチです。
初学者には少し難しいやり方で、学習コストは低いです。これも CD と相性の良いブランチモデルです。
現場によってブランチ名に開発者の名前、issue 番号、ITS / BTS のチケット番号などを付けるなどの細かいルールの有無があるので事前に確認しましょう。
解説は以上です、さらに Visual Studio Code のキーボードショートカットに慣れておくと Git 操作が楽になり、生産性の向上につながります。
おわりに
最近は殆どの案件紹介、スカウトの最低条件で Git 経験が必須化しています。それはバックエンドエンジニアに限らず、Web デザイナーも例外ではありません。古い仕事のやり方しか知らないと簡単に食い逸れる業界ですね。