はじめに
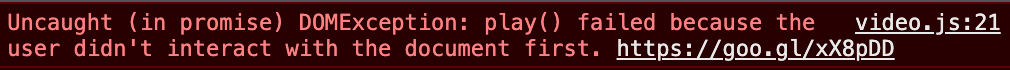
実務にて、Chrome DevTools の Console に「Uncaught (in promise) DOMException: play() failed because the user didn’t interact with the document first. https://goo.gl/xX8pDD」とエラーが表示されて背景動画(BigVideo.js)が自動再生されない不具合が発生、それを解決した情報になります。
検証環境
- Google Chrome 86.0.4240.80 / ヘルプ
- jQuery 1.9.1 / API Documentation, GitHub
- BigVideo.js / Website
- Video.js / Website, GitHub
解説
Chrome DevTools の Console Error に表示されている https://goo.gl/xX8pDD にアクセスします。

アクセスすると、2018 年 4 月(Google Chrome 66 以降)に自動再生ポリシーが変更されていることがわかります。
重要なポイントは、New behaviors にある「Muted autoplay is always allowed.(ミュートされた自動再生は常に許可する)」と書かれているところです。つまり、video 要素に muted 属性を指定しないと autoplay が動作しません。
<video src="/videos/example.mp4" autoplay>下記のように muted 属性を指定すると autoplay が動作します。
<video src="/videos/example.mp4" autoplay muted>しかし、今回のように Console Error には全く関係がない箇所でエラーが発生していると表示されることがあります。このような場合は、そのページで読み込んでいるライブラリや外部ファイルの video 要素を生成している箇所を疑いましょう。
今回の場合、読み込んでいる BigVideo.js の bigvideo.js ファイル 264 行目 にある video 要素に muted 属性が指定されていなかった為に、背景動画が自動再生されなくなっていました。
player = $('<video id="'+vidEl.substr(1)+'" class="video-js vjs-default-skin" height="1" width="1" preload="auto" data-setup="{}" '+autoPlayString+' webkit-playsinline></video>');下記のように muted 属性を指定するだけで解決できます。
player = $('<video id="'+vidEl.substr(1)+'" class="video-js vjs-default-skin" height="1" width="1" preload="auto" data-setup="{}" '+autoPlayString+' webkit-playsinline muted></video>');また、iframe 要素による YouTube 動画の埋め込みも同じです。
YouTube ヘルプ の「埋め込み動画を自動再生する」と同じ記述では動画が自動再生されません。
<iframe width="560" height="315"
src="https://www.youtube.com/embed/xxxxxx?&autoplay=1"frameborder="0"
allowfullscreen></iframe>下記のようにリクエストパラメータ「&mute=1」を追加するだけで解決できます。
<iframe width="560" height="315"
src="https://www.youtube.com/embed/3nGPQspsrXQ?&autoplay=1&mute=1"frameborder="0"
allowfullscreen></iframe>以上です。
おわりに
BigVideo.js の Website にて、2015 年 12 月 30 日のお知らせに「このプロジェクトは現在活発に開発されていません。」とあります。ライブラリが古くなることによって、ブラウザの最新仕様と噛み合わなくなることは実務でよくあります。例えば、数年間保守されていないサイトに手を入れる際に、Console を見るとこのような問題に遭遇することがあります。数十種類以上のライブラリや API を利用しているサイトでは、頭の片隅に入れておくと良い問題です。