はじめに
実務にて、不具合・質問・要望一覧表、課題・タスク・作業管理表などをすぐに必要になることがある。初めは Google 検索しても雛形が千差万別で何が正しいのかわからないと悩んでたりしていた。もう迷わないように、基本的なテンプレートの作成方法を纏めてみた。
解説
スプレッドシートの作成
まずは、Google スプレッドシート を 新規作成 して開く。
連番の作成
連番を作る。
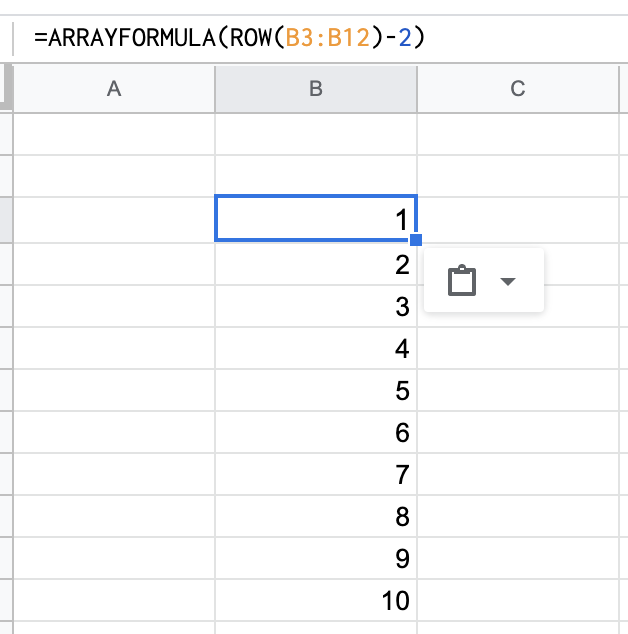
ARRAYFORMULA 関数で数字の連番を作ることができる。「B3 セル」に キーボード ショートカット で下記の文字列をコピーして貼り付けするだけ。
セルとは、スプレッドシート上の個々のマス目のこと。
=ARRAYFORMULA(ROW(B3:B12)-2)下記のように自動で行連番が入力される。

数字の連番を振ると、相手にどの不具合の話をしたいのか伝えやすくなる。
例えば、「不具合No.8 の○○演出の○○処理が正常に動作しない件なんだけどさ〜。」と具体的に伝えることができるようになります。
超重要です。
表の作成
表 を作ってみる。
B2 セルから適当な範囲を選択して、ツールバーの「枠線」から「すべての枠線」をクリックすると下記のような表ができる。

列見出しの作成
表の 1 行目にあるセルに列見出しを作成する。
よくある見出しには、下記のようなものがある。
- No. : 連番
- 優先度 : 不具合対応の優先度(高、中、低など)
- 状態 : 不具合の状態(未着手、対応中、対応済み、保留、仕様、修正確認中、完了など)
- 発見者 : 不具合の発見者
- 修正者 : 不具合の修正担当者
- 確認者 : 不具合の修正確認担当者
- 内容 : 担当者の報告内容
- 日時 : 担当者の報告日時
- 期限 : 不具合の対応が完了するまでの期限
- 工数 : 不具合の対応が完了するまでの工数
- 再現性 : 不具合の再現性(試行回数と発生回数など)
- 画面 : 不具合が発生している画面名とリンク
- git hash : 不具合が発生している Git のハッシュ値
- 備考 : 不具合に関する備考欄
例えば、下記のような感じで作ったりする。

また、プロジェクトに関わってくる人間のレベルに合わせて必要な見出しを追加・変更する。他人が最短時間で理解できることが重要なので、本当にその見出しは必要なのか柔軟に考える必要がある、しんぷる いず べすと。
列見出しの色
列見出しのセルに色を付ける。
列見出しのセルを範囲選択して、ツールバーの「塗りつぶしの色」から色を選択すると、選択した色でセルが塗り潰される。おすすめは「明るいオレンジ 3」です。

列見出しのセルに色を塗ると、そこが列見出しだと視覚的に表現することができる。
また、濃い色は使わないようにする。理由は、単純に目が疲れるから。
あるデバッガーが濃い色を使った不具合一覧表をクライアントに共有したところ、キツいクレームを受けてプロジェクトから外されたことがある。たかが色、されど色。
プルダウンリストの作成
プルダウンリスト を作成する。
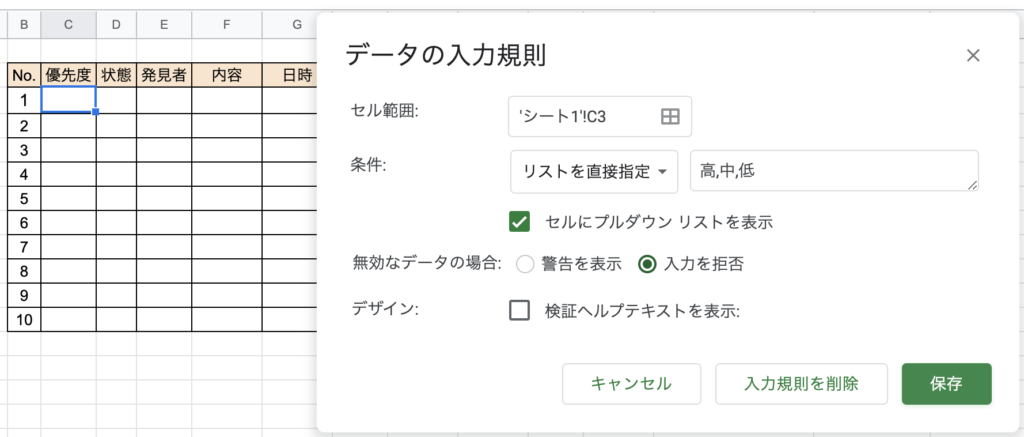
セルを選択して、「データ」タブから「データの入力規則」を選択する。次に、「条件:」の左側プルダウンリストから「リストを直接指定」を選択、右入力フォームで項目を カンマ( , )で区切って入力、最後に「無効なデータの場合:」の ラジオボタン で「入力を拒否」を選択、保存する。

セルをクリックすると プルダウンリスト が表示されて選択できるようになる。

キーボード ショートカット でセルをコピーして他のセルに貼り付けると、同じように選択ができるようになる。他の列見出しも同じように、入力する値が固定にできるものは プルダウンリスト にすると便利だ。例えば、状態、担当者名など。
また、プルダウンリスト を作ることによって、用語が統一されて フィルター の絞り込みが見やすくなる。
プルダウンリストの色
プルダウンリスト の選択結果によって色を変える。
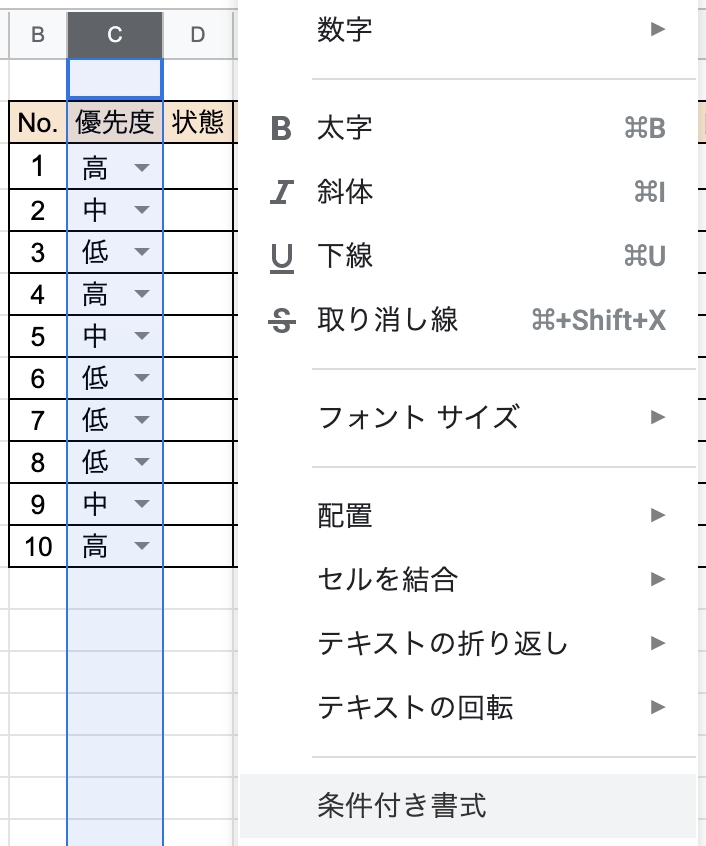
色を変えたい列を選択して、「表示形式」タブから「条件付き書式」を選択する。

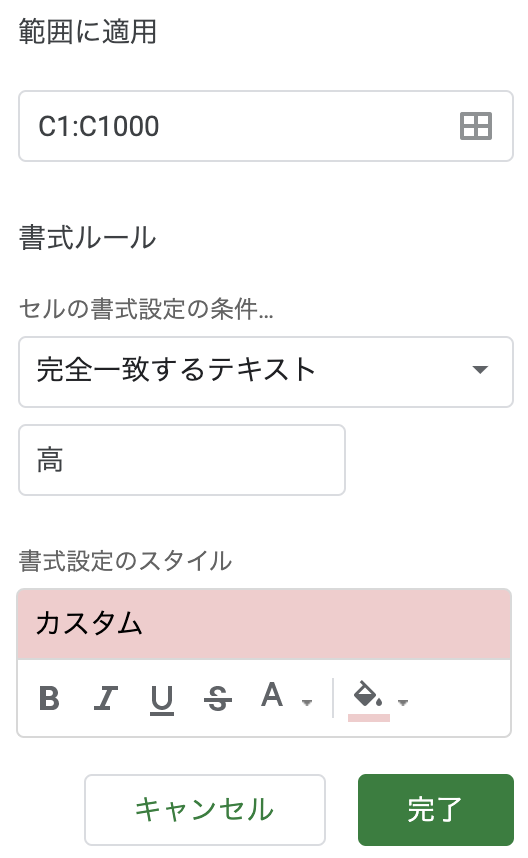
右側に表示された 条件付き書式ルール にて、「書式ルール」の「セルの書式設定の条件」で「完全一致するテキスト」とテキストを入力、「書式設定のスタイル」で色を選択して「完了」ボタンをクリックする。

設定したテキストと同じセルの色が変わる。先ほどと同じように 条件付き書式ルール を追加する。

プルダウンリスト の選択結果によって色を変えることで、重みを表現することができる。
色の選択について、基本的に 色相環 と 可視光線 を参考に色を決めています。小学生の頃に理科で習ったアレですね。
色は人間の奥行き感や距離の判断に影響を与えます。色の中で、赤色は電磁波の波長(620-750 nm)が長く、実際よりも飛び出して見える進出色です。つまり、人間にとって目立つ色なので優先度の高いものには赤色を付けます。そして、色相環 より赤色の真逆にあたる後退色の青色を優先度の低いものに付けて、赤色と青色の中間にあたる黄色を優先度の中間になるものに付けます。信号機の色と似た考え方です。
フィルターの作成
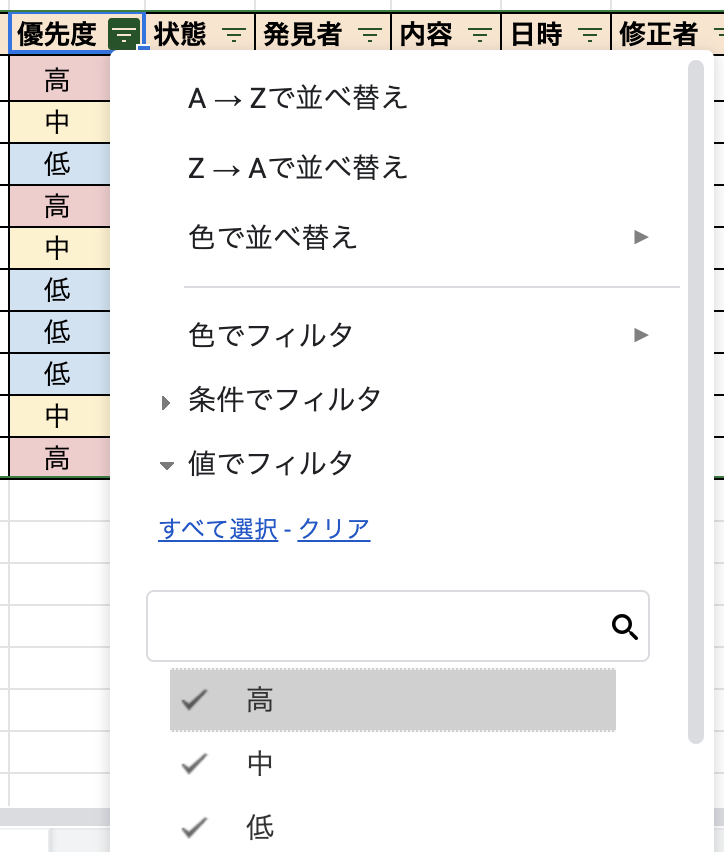
フィルター を作成する。
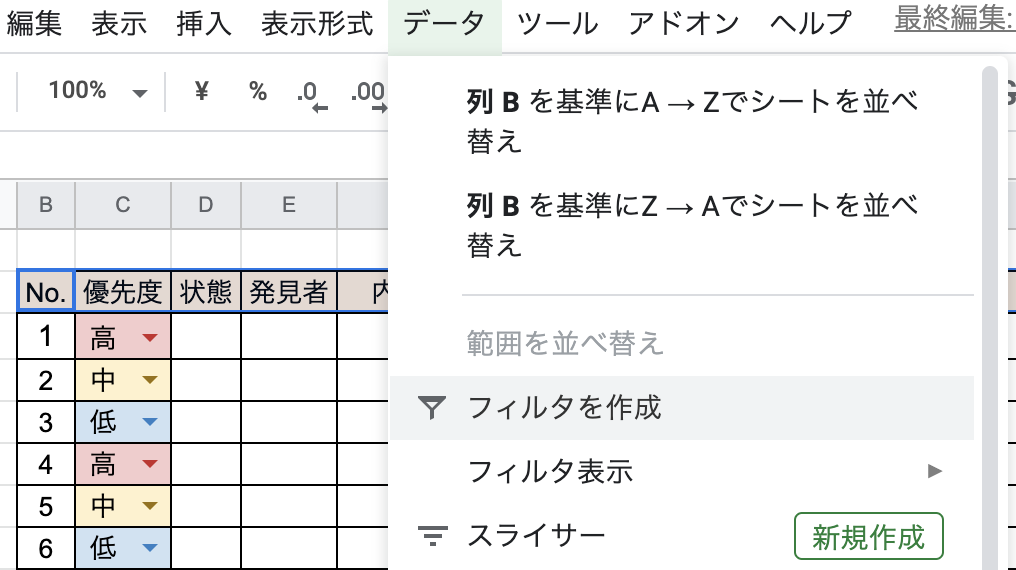
セルを選択して、「データ」タブから「フィルタを作成」を選択する。

列見出しのセルから フィルター で行を絞り込むことができるようになる。

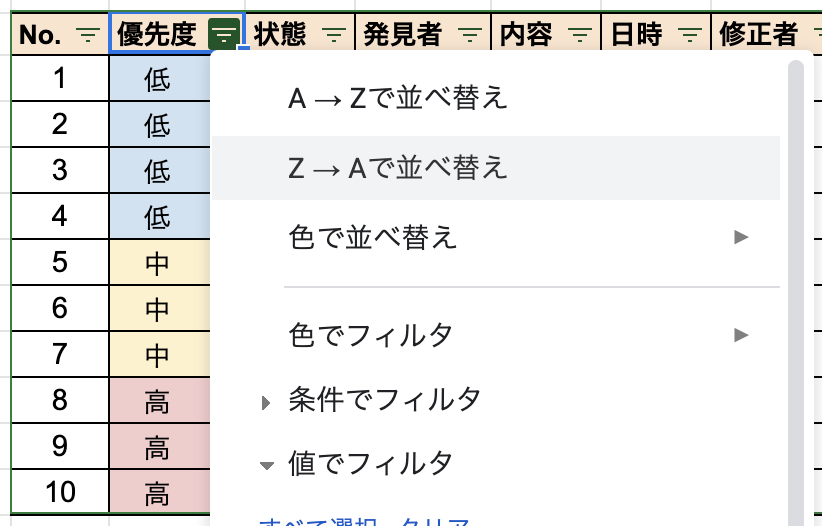
欠点があって、「Z → Aで並び替え」で連番がズレちゃう。

それが困る場合は ROW 関数で連番を作ることで解決できる。「B3 セル」に キーボード ショートカット で下記の文字列をコピーして貼り付け、「C12 セル」までセルをコピーして貼り付ける。
=ROW(B3)-2解決できた。

連番は並び替えても維持されることに注意。
テンプレートの作成
今までのテクニックを活用して、自由にテンプレートを作成できる。
例えば、下記のような感じで作れる。

他に必要な編集がある場合は ドキュメント で検索して調べる。ドキュメント に慣れておくと Google スプレッドシート で、できること、できないことを調べる時に役立つ。
今後は、作ったテンプレートのコピーを作成して、それを編集すれば時短になる。無駄な作業時間は減らして仕事時間に割り当てることができる。
以上です。
おわりに
実務では、複数シートから不具合対応の進捗度を管理するシートの作成が必要だったり、数十種類のデバイス毎にテストケースを作成する依頼があったり、4000 件前後の不具合対応の中に先祖返りがないか確認できるようにしたり、色々とあるんですけど基本的な操作と ドキュメント を読み解く力があれば問題なかったりします
この記事がどこかの誰かのお役に立てれば幸いです。