はじめに
実務にて、工数見積もりや仕様把握の為に Web システムのシンプルな画面一覧表を Google スプレッドシートを用いて作成することがあるので、簡単な作り方を資料作成が苦手な方にもわかるように情報を記事にしてまとめました。
環境
- Google Chrome : 97.0.4692.99
解説
画面一覧表とは、名前の通り Web システムの画面を一覧表にした資料のことです。
私は基本的に Web システムの開発案件では見積書を作成する際に必ず作っています。この画面にはこんな機能があって、修正にはこれぐらいの工数が必要です、みたいな感じで非エンジニアさんにもわかりやすく説明ができるようになるからです。
他にも、この資料があるとプロジェクトの新規参入者が Web システムの仕様を把握しやすくなったり、検証シートを作成する際に複製して使い回せば作業コストを削減することができます。
前任者が蒸発しちゃって仕様書が作られていない Web システムを何とかする案件でも、まずは画面一覧表から作ります。初めに作っておくと他の資料を作るのに便利なんだよねって感じです。
では、Google スプレッドシートを利用して画面一覧表を作ってみましょう。
1. Google ドライブにアクセスする
Google ドライブとは、Google が提供している無料で使えるオンラインストレージ(インターネット上のファイル保管サービス)のことです。
お使いのパソコンで drive.google.com を開きましょう。
2. Google スプレッドシートを新規作成する
Google スプレッドシートとは、Google が提供している無料で使える表計算ソフトのことです。表計算ソフトと言えば Microsoft Excel が有名ですね。
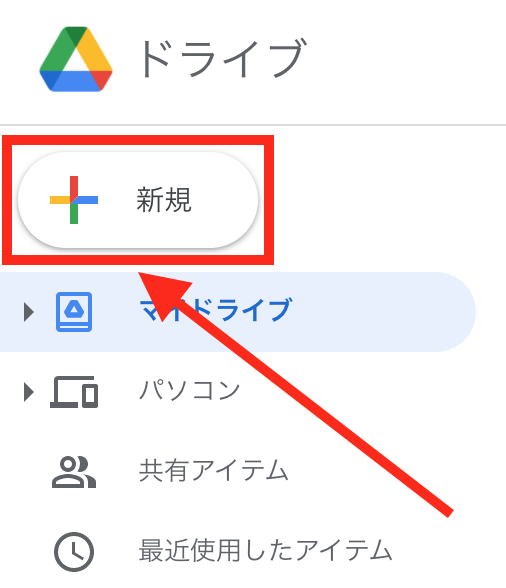
画面左メニューの「+新規」ボタンをクリックしましょう。

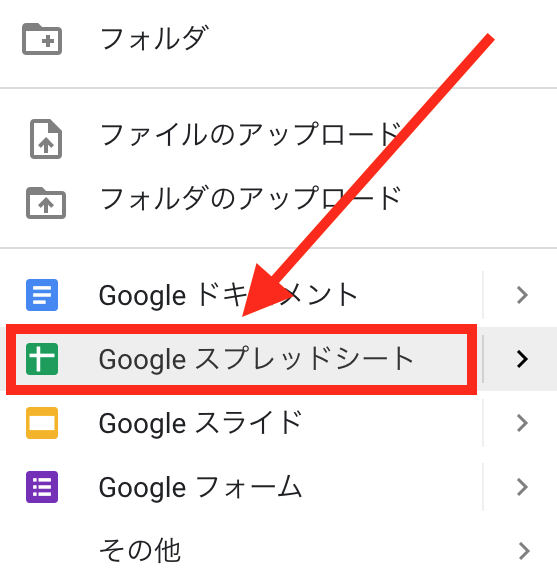
次は表示されたメニューから「Google スプレッドシート」をクリックしましょう。

Google スプレッドシートが新規作成されて、編集画面が表示されます。
3. 表を作成する
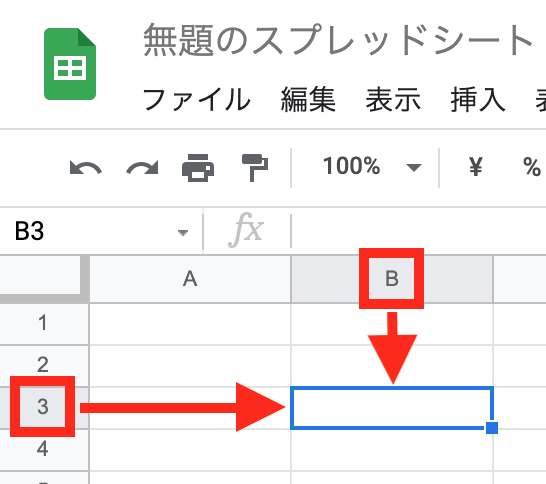
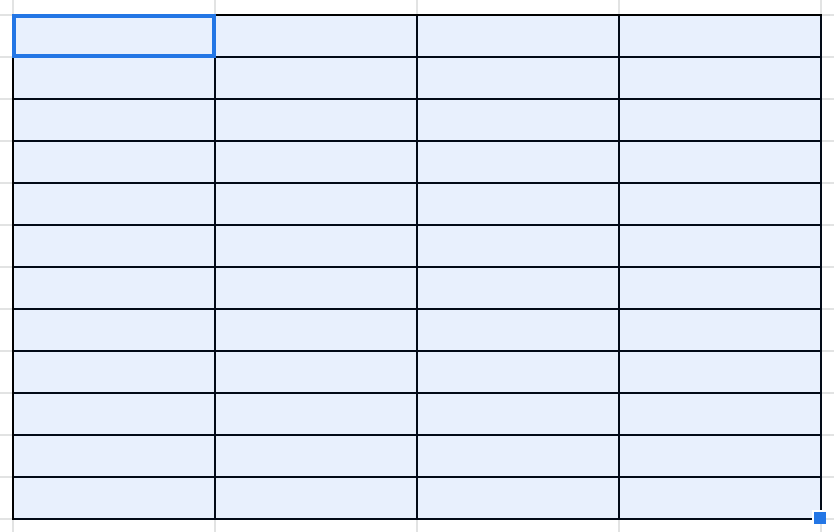
編集画面で、表の作成開始位置となる B 列 3 行のセルをクリックして選択しましょう。セルとは、個々のマス目のことです。

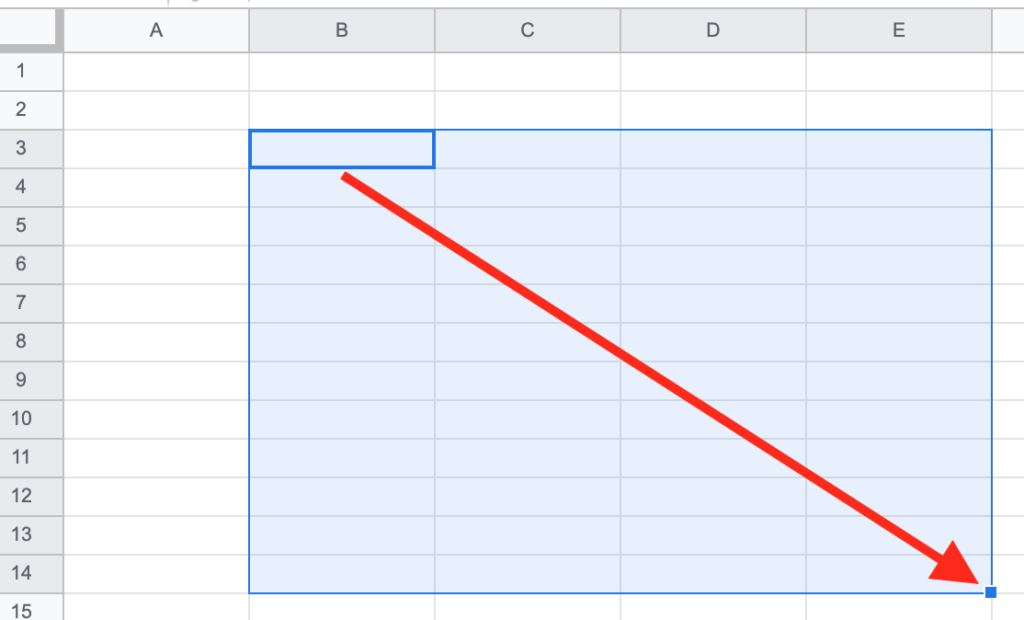
適当にセルを選択して表の大きさを決めましょう、操作は文字列を選択する時と同じです。

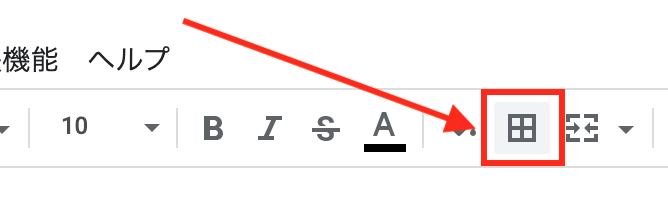
選択している状態でメニューの「枠線」アイコンをクリックしましょう。

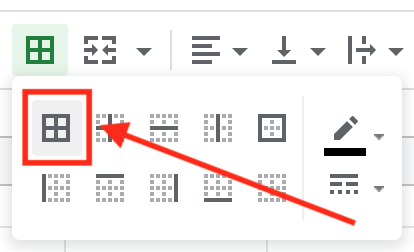
次は枠線メニューから「すべての枠線」をクリックしましょう。

はい、表ができました。

4. ヘッダーを作成する
表のヘッダーとは、その後の行や列に入力されている値に対する説明書きのことです。
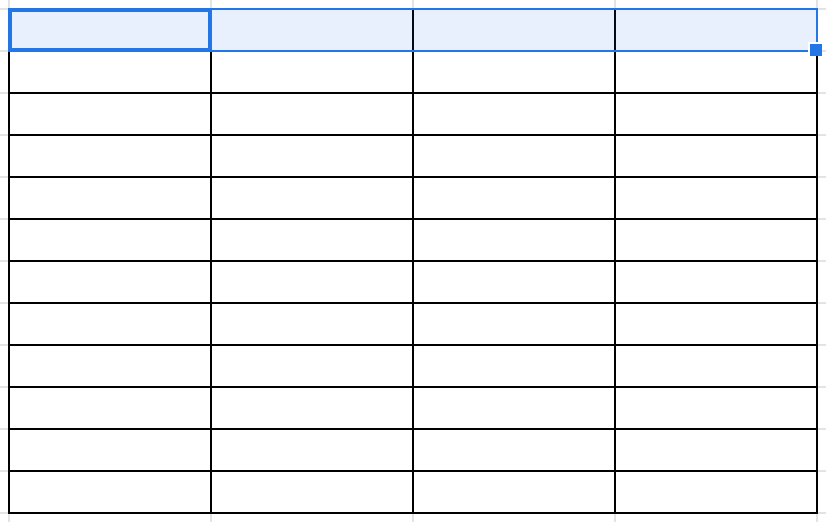
ヘッダーにするセルを選択しましょう。

次はここがヘッダーですよとわかるように色を付けましょう。
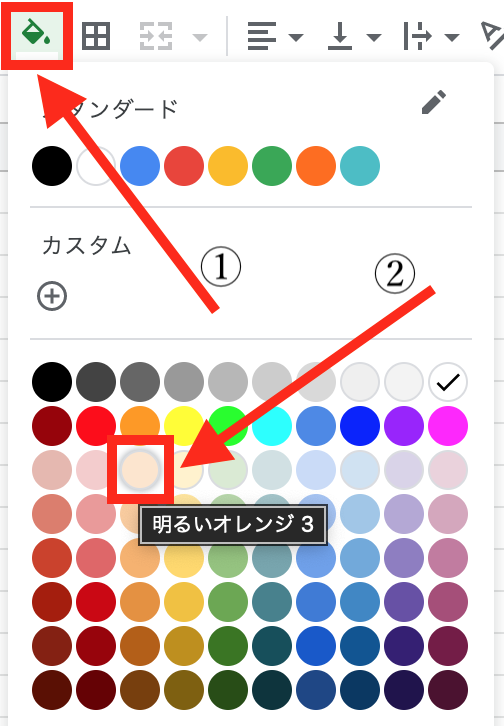
メニューの「塗りつぶしの色」アイコンから色をクリックしましょう。

良い感じになりました。

間違っても下記のような目が疲れる色をヘッダー使うのはやめましょう。

5. 連番を作成する
連番とは、名前の通り連続している番号のことです。連番を振ると画面の数がわかりやすくなります。
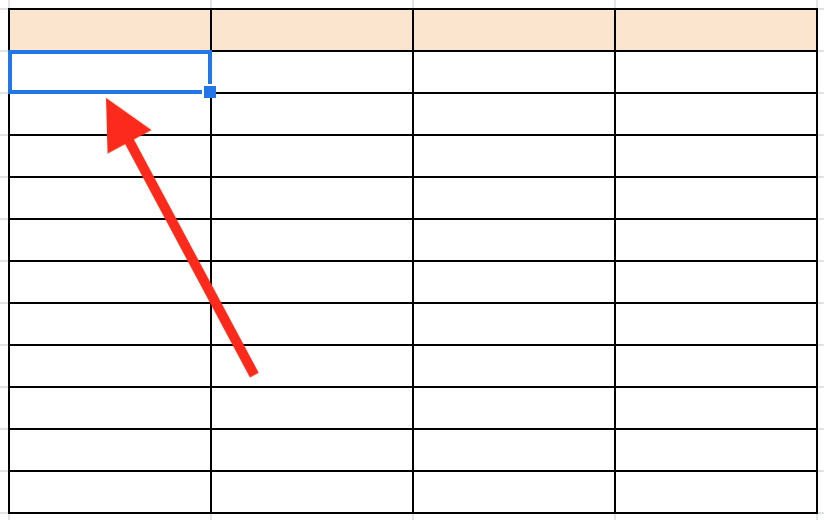
連番の開始位置となるセルをダブルクリックしましょう。

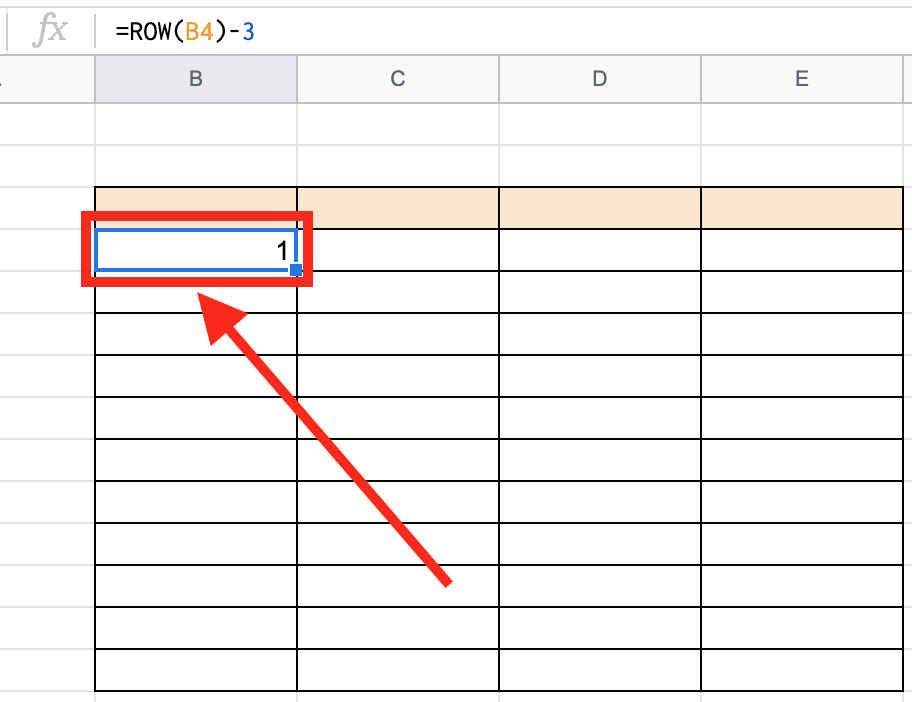
下記の文字列をコピーして貼り付けてみましょう。
=ROW(B4)-3番号 1 が表示されていると思います。これは ROW という関数で B 列 4 行のセルの行番号を取得して、その値が 1 になるようにマイナス 3 しています。

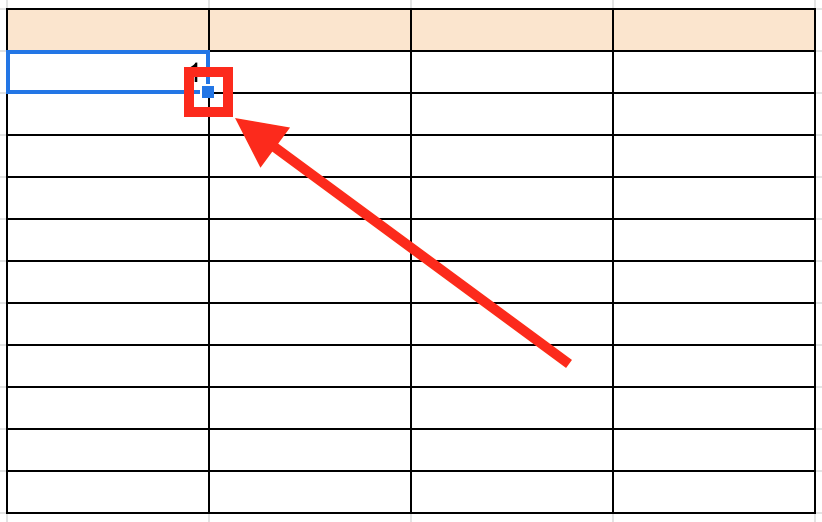
次は、B 列 4 行セル右下の角にマウスポインターを合わせましょう。

そこから別の行を選択すると連番が振られます。

6. 見出しを作成する
画面一覧表に必要な見出しを考えてみましょう、例えば下記のようなものです。
- #(連番)
- 画面名
- URL
- 説明
- 備考
ポイントは、見出しの数を必要最低限にすることです。人間はシンプルでわかりやすいものが好きですよね。

7. 列のサイズを変更する
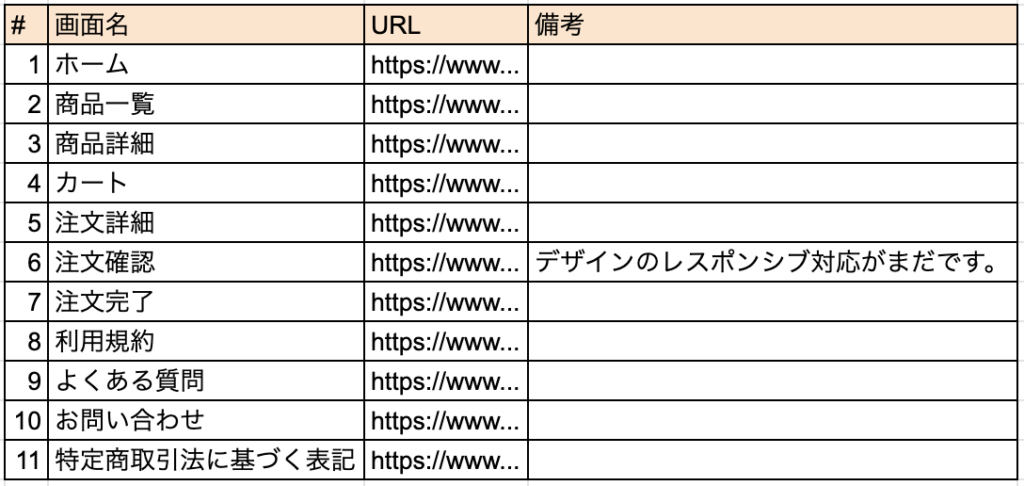
セルに文字列をそのまま入力すると下記のような見辛い表ができちゃいます。

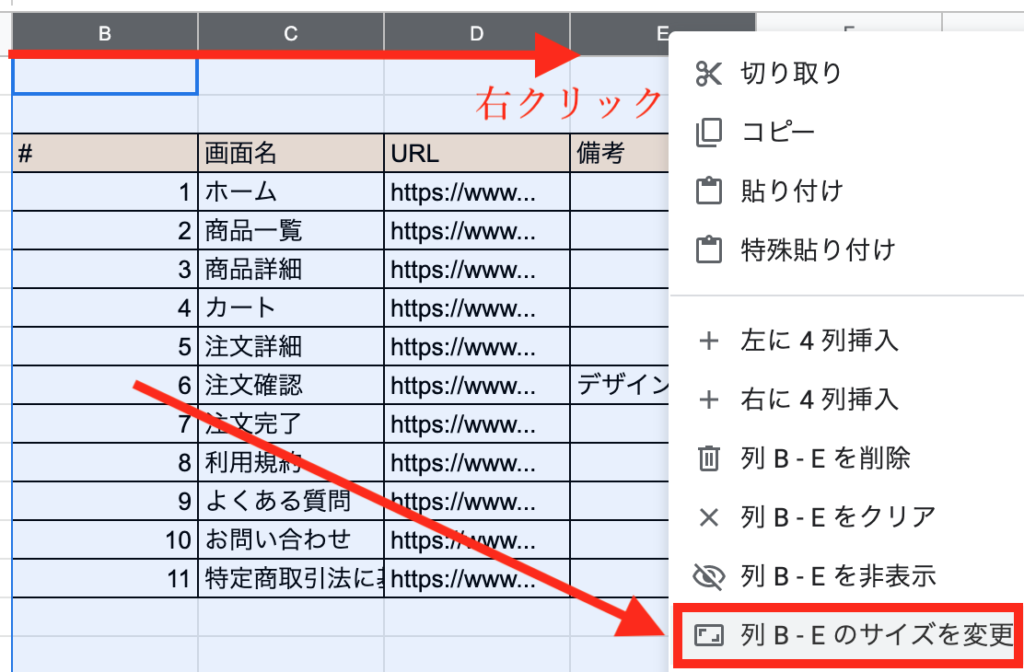
解決するには列のサイズを調整します。B 〜 E 列を選択して、右クリックのメニューから「列 B – E のサイズを変更」をクリックしましょう。

ラジオボタンを「データに合わせる」に選択して「OK」をクリックしましょう。

良い感じになりました。

また、列と列の間にある線にマウスポインターを合わせて選択すると、列のサイズを手動で微調整することができます。行の場合も同じ変更が可能です。
8. 文字列の配置を変更する
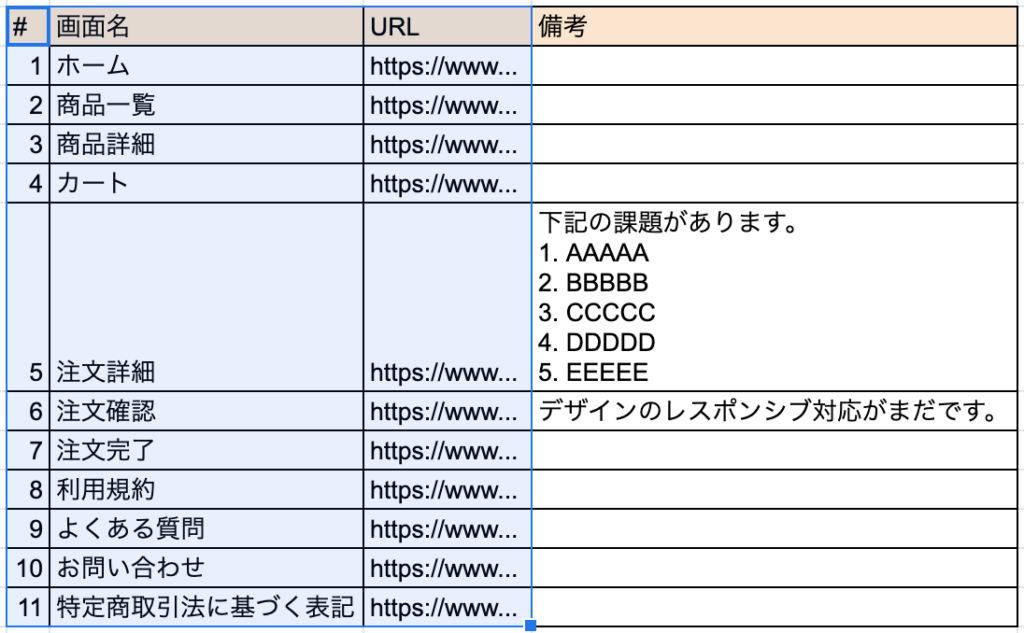
複数行の入力値がある場合、表が見辛くなっちゃいます。

下記の範囲を選択しましょう。

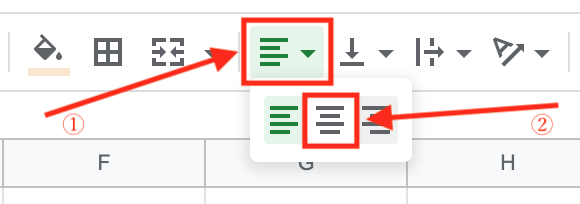
メニューから「水平方向の配置」アイコンをクリックして「中央」をクリックしましょう。

メニューから「垂直方向の配置」アイコンをクリックして「中央」をクリックしましょう。

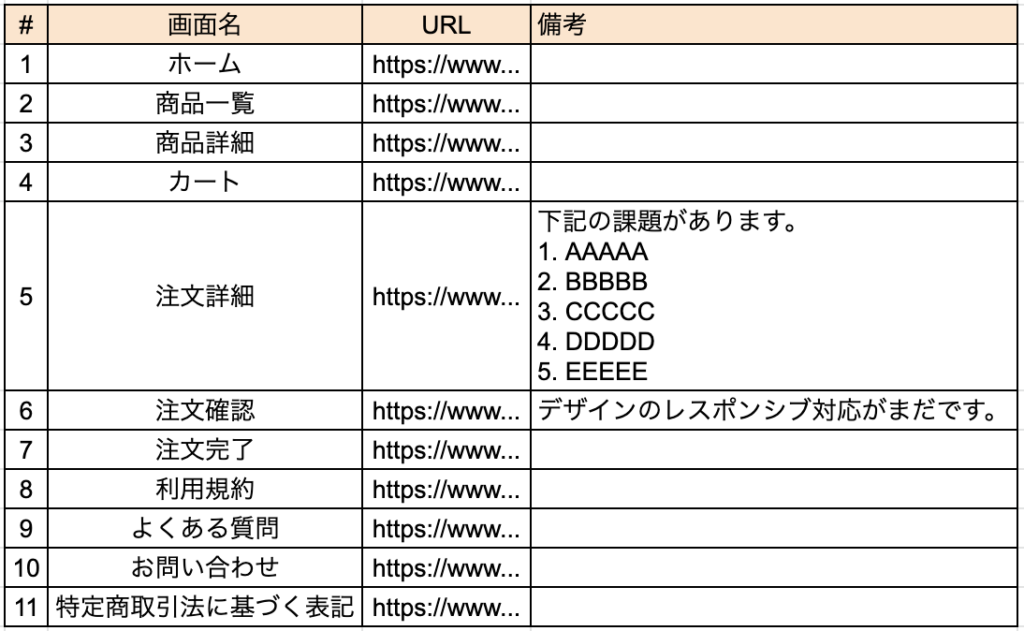
良い感じになりました。

注意点として、資料の作成に於いてデザインは必要最小限にしましょう。そこに時間を掛けるのは無駄です。
9. 文字列の折り返し
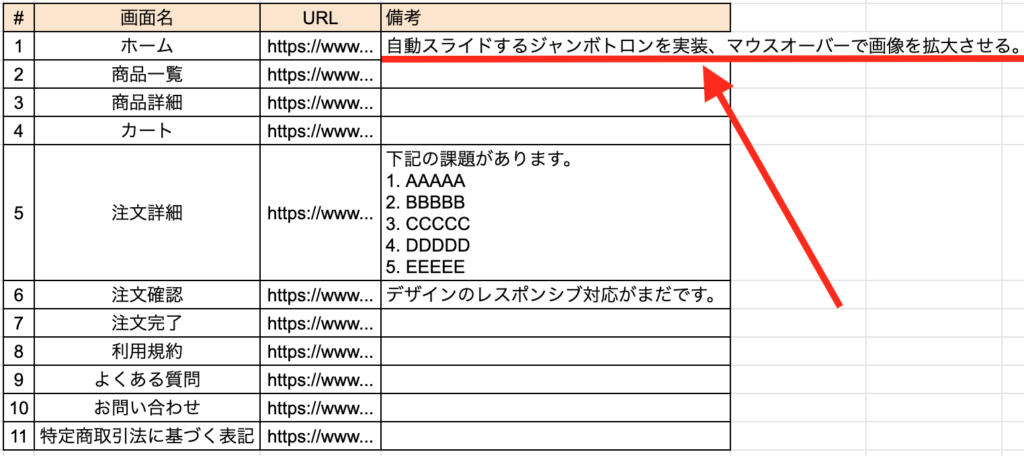
一行に長い入力値がある場合、表が見辛くなっちゃいます。

文字列を折り返す範囲を選択しましょう。

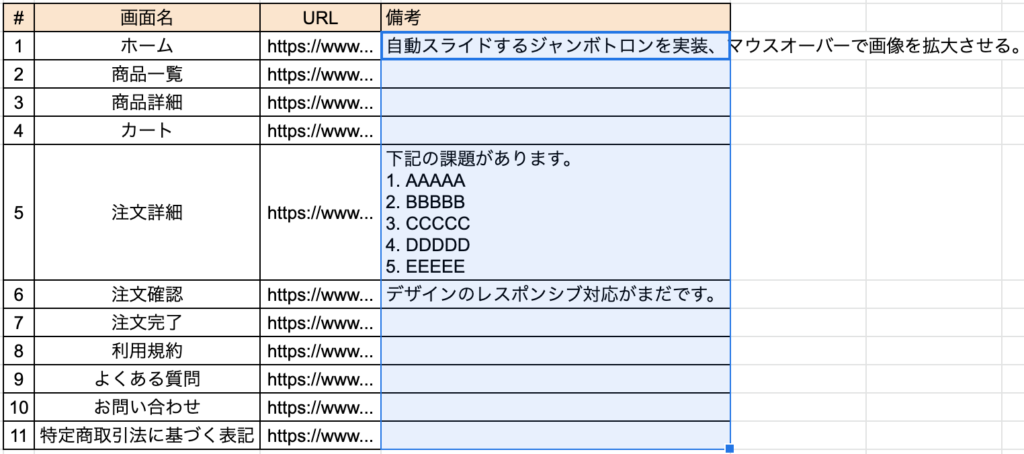
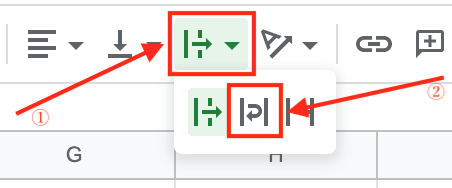
メニューから「テキストを折り返す」アイコンをクリックして「折り返す」をクリックしましょう。

良い感じになりました。

10. リンクを挿入する
各画面の動作を確認する際に、一々URLをコピーしてブラウザのアドレスバーに貼り付けていたのでは日が暮れます。
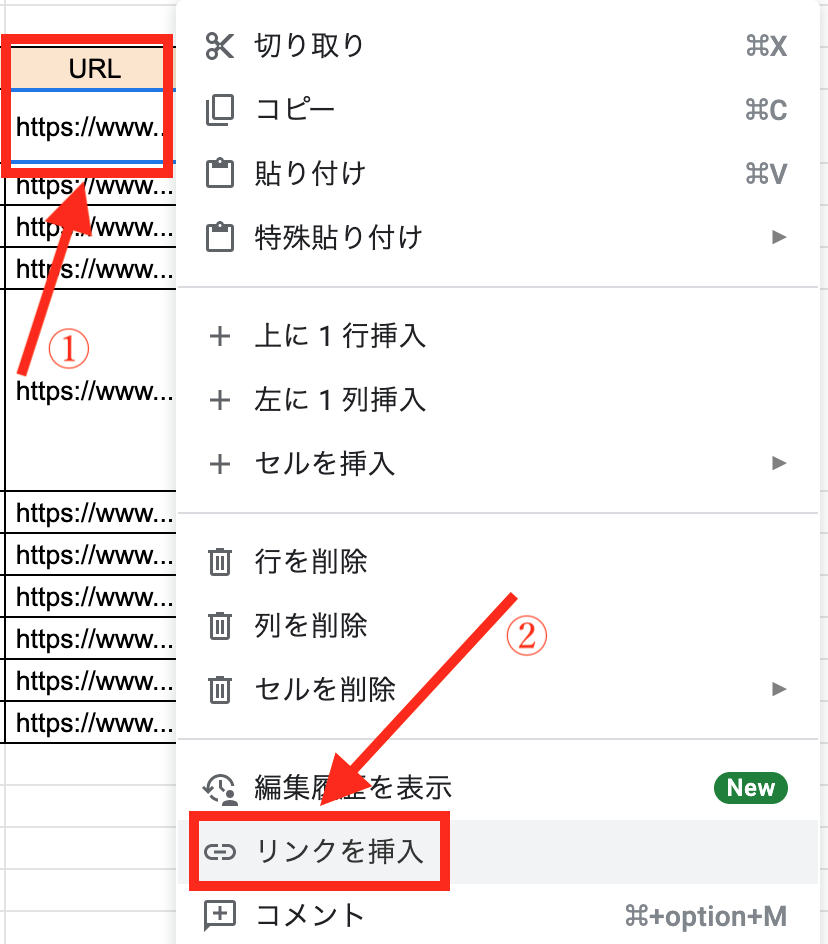
解決するには URL の文字列にリンクを付けます。リンクを挿入するセルを選択して、右クリックのメニューにある「リンクを挿入」をクリックしましょう。

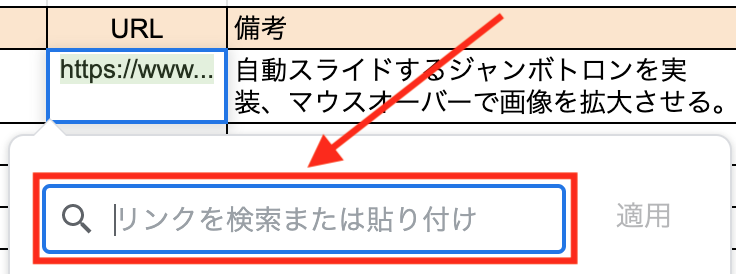
あとはリンクの検索、貼り付けを行なって「適用」するだけです。

良い感じになりました。

まとめ
この基本的な操作を応用するだけで様々な仕様書を作成することができるようになります。説明していないメニューも実際に操作して学ぶと資料作成のできることが増えて楽しくなると思います。
以上です。
おわりに
基本的に、ソースコードを読んで他人が理解できる部分は資料化しません、余計な仕様書は他人の時間を奪うだけです。
また、自分が理解できるから資料化しないといった自分を軸にした考えの主観的なエンジニアにならないように、開発メンバーのレベル感や将来的に発生し得る問題などに気を付けなければいけません。
バランスが大事ですね。