はじめに
実務にて、macOS にソースコードエディターの VSCode(Visual Studio Code)をインストールして日本語化する必要があり、それを解決した情報です。
環境
- macOS : Big Sur 11.6.1
- Processor : Quad-core Intel Core i7
- Visual Studio Code : 1.62
解説
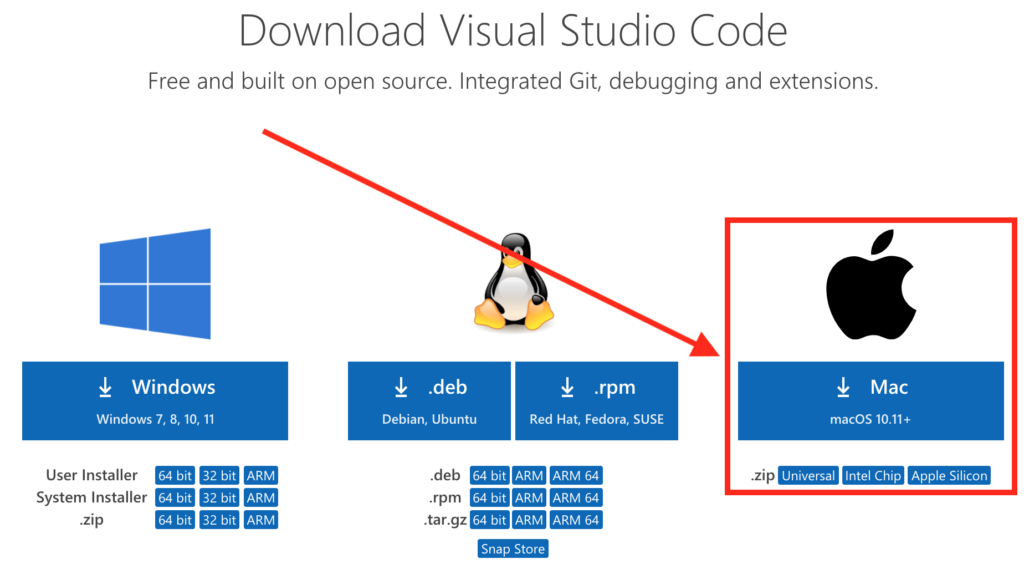
1. Visual Studio Code 公式サイトの Download にアクセスします。
因みに 2021 年 10 月にインストール不要で利用できる Web 版 が公開されています。現在、Web 版は未対応の拡張機能があったりターミナルが開けないなどの制限があります。
2. ZIP ファイルをダウンロードします。

3. ZIP ファイルを展開します。
4. Visual Studio Code.app を実行します。
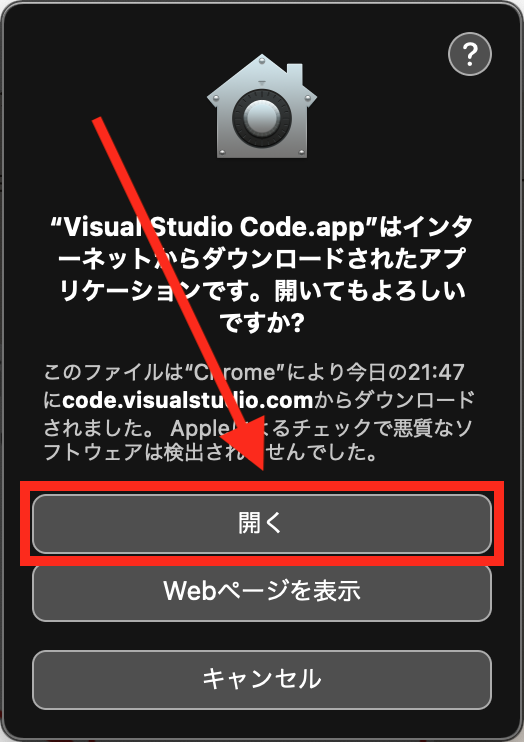
5. 「開く」をクリックします。

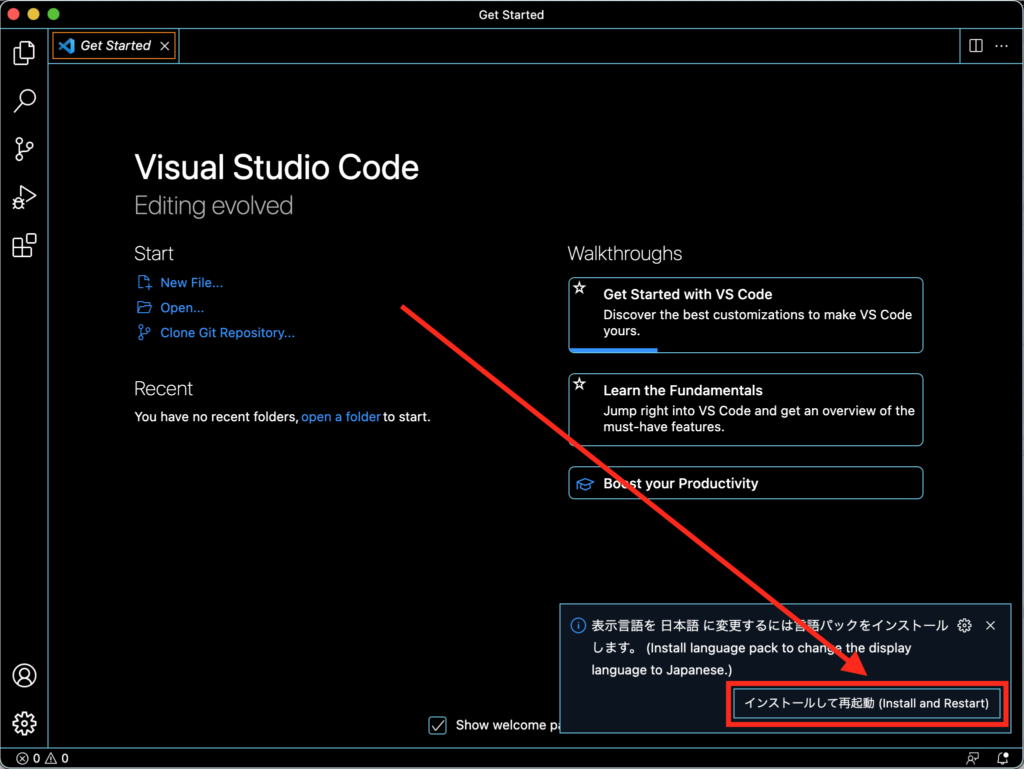
6. 「インストールして再起動」をクリックして言語パックをインストールします。

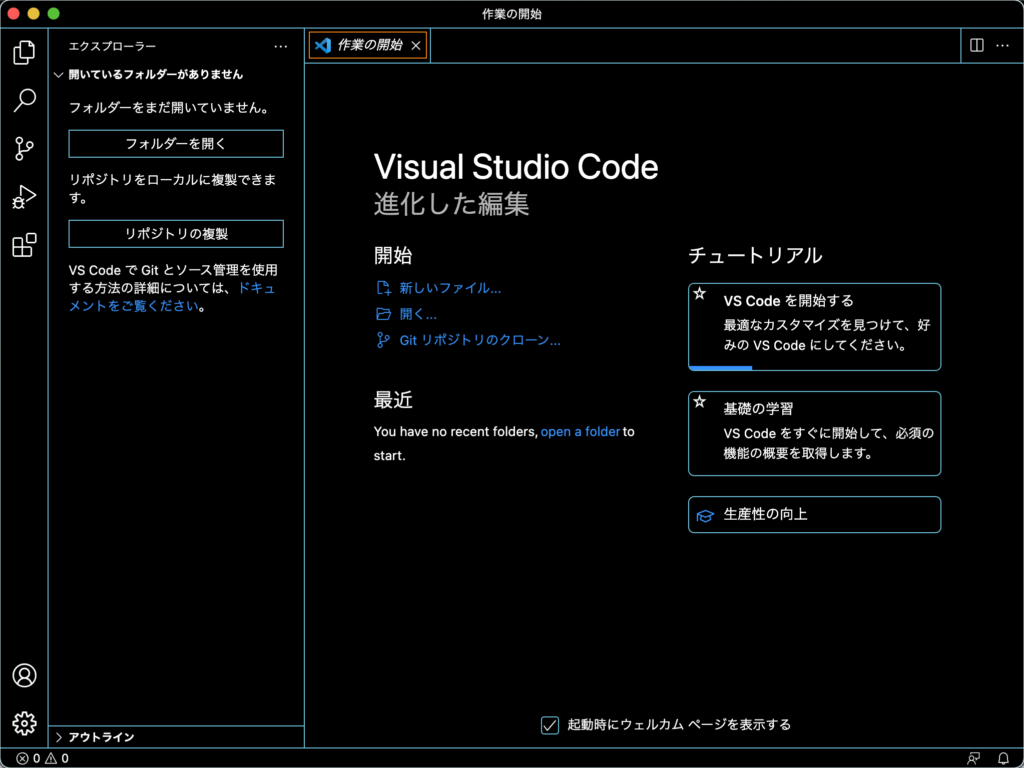
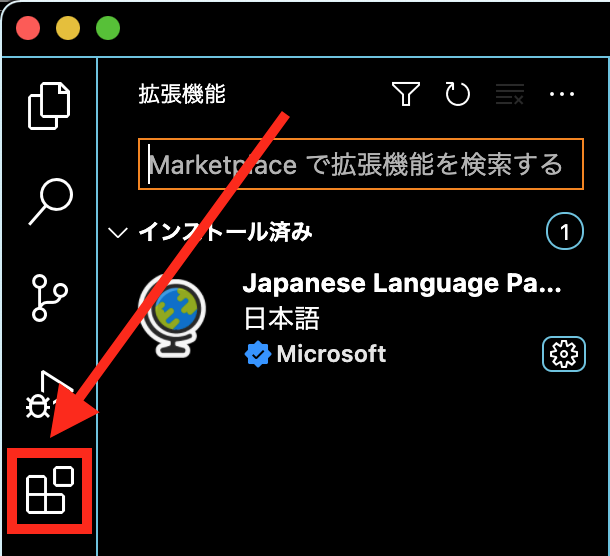
7. インストール完了後、日本語化されていることを確認します。

8. アクティビティバーの下記アイコンをクリックするとインストール済みの拡張機能を確認できます。

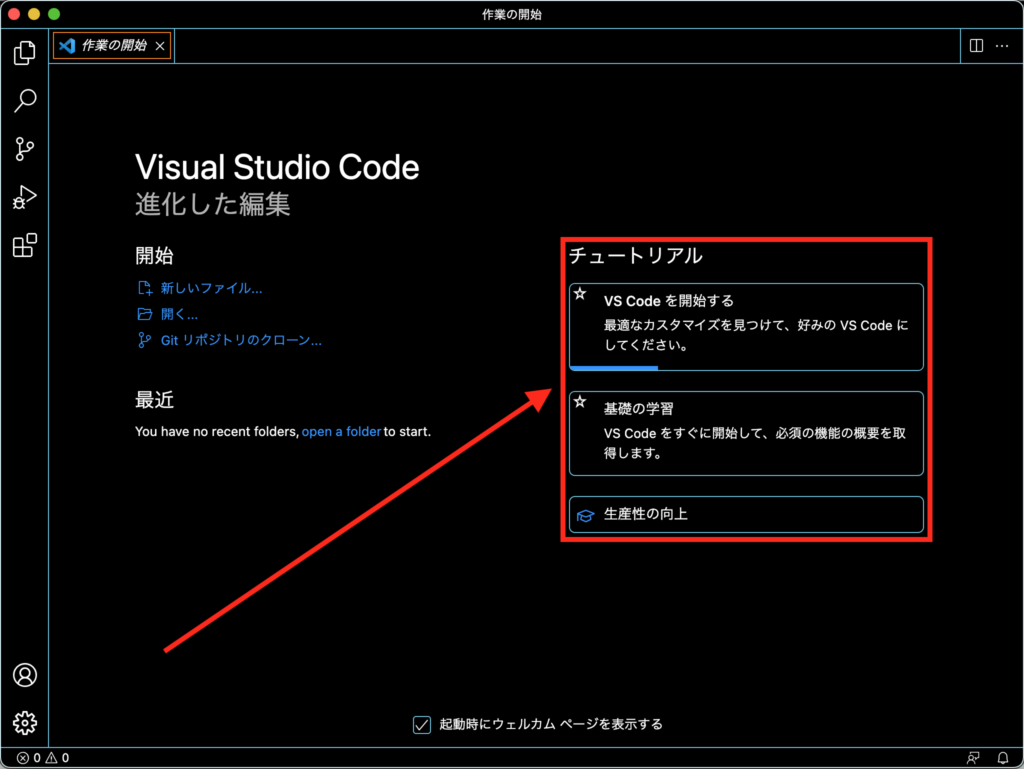
9. ウェルカムページのチュートリアルから基本的な使い方を学ぶと良いです。

以上です。
おわりに
2018 年 10 月に Microsoft の GitHub 買収が完了した時点で、Visual Studio Code が GitHub との連携機能を実装して主流になることは誰もが予想できたと思います。
今だに古いテキストエディターばかり使い続けていると「この人は新しい情報に疎い時代遅れの老害エンジニアだ。」と思われてしまうことがあるので気を付けましょう。(1敗)