はじめに
実務にて、開発中の Web サイトを複数のモバイルデバイスで実機検証する際に、URL をひとつひとつアドレスバーに手打ちしてアクセスしているテスターがいたので、もっと簡単にアクセスする方法を伝えて作業を効率化した情報になります。
検証環境
- Google Chrome 86.0.4240.111
解説
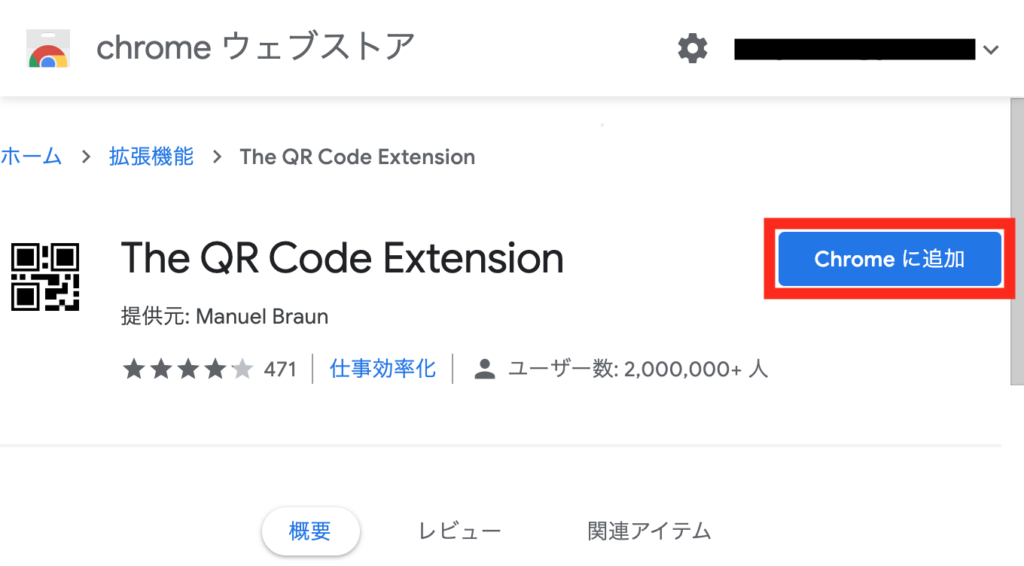
1. 今開いているページの QR コードを表示できる Google Chrome 拡張機能「The QR Code Extension」の 追加ページ へアクセスします。
2. 「Chrome に追加」をクリックします。

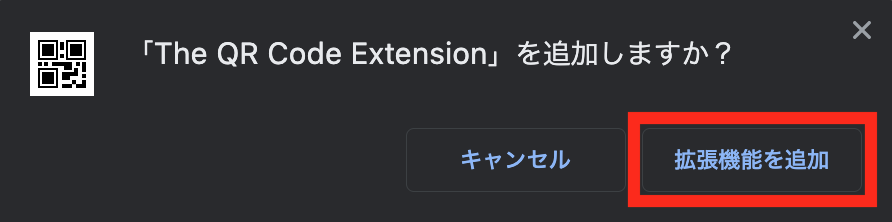
3. 「拡張機能を追加」をクリックします。

4. 追加が完了します。

5. 「The QR Code Extension」はよく使うので、Google Chrome の拡張機能アイコンをクリック、ピン留めアイコンをクリックして拡張機能を固定します。

6. 「The QR Code Extension」のアイコンをクリックすると、今開いているページの QR コードが表示されます。

7. QR コードをモバイルデバイスのアプリなどで読み取ります。
以上です。
おわりに
Google Chrome 76 以降には、同じアカウントにログインしているモバイルデバイスにリンクを通知する機能がありますが、案件によってはクライアントから貸し出されたモバイルデバイスで検証することがあるため、作業効率を考慮して今回のような拡張機能で対応しました。
