OGP の og:image を設定したのに画像が表示されない時の対処法
実務にて、meta タグの property 属性に OGP(Open Graph protocol)の og:image、content 属性に画像の URL を設定したが、Facebook でシェアしたところアイキャッチ画像(サムネイル)が表示されない現象が発生、それを解決した情報になります。
 HTML
HTML実務にて、meta タグの property 属性に OGP(Open Graph protocol)の og:image、content 属性に画像の URL を設定したが、Facebook でシェアしたところアイキャッチ画像(サムネイル)が表示されない現象が発生、それを解決した情報になります。
 HTML
HTML実務にて、Chrome DevTools の Console に「Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first. https://goo.gl/xX8pDD」とエラーが表示されて背景動画(BigVideo.js)が自動再生されない不具合が発生、それを解決した情報になります。
 Programming
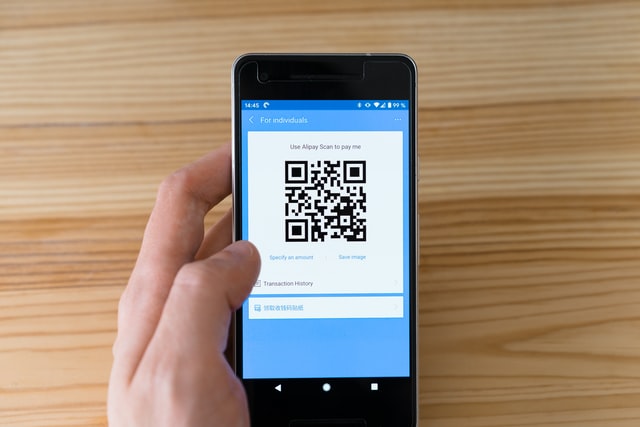
Programming実務にて、入力フォームで選択した画像を送信前に QR コード判定して、送信後に URL と 画像ファイルを表示してほしいという小仕事の依頼があり、それを解決した情報になります。