はじめに
実務にて、MAMP のローカル開発環境を SSL 化(https://localhost)する必要があり、OpenSSL で自己署名証明書(通称 : オレオレ証明書)を発行して、Safari から https でアクセスできるまでの情報を纏めています。
MAMP PRO の SSL 対応に関しては こちら に情報があります。
検証環境
- macOS Catalina 10.15.7
- MAMP 6.0.1 / Website, Documentation
- Safari 14.0
- Homebrew / Website, GitHub
- LibreSSL 2.8.3 / Documentation
解説
やることは下記になります。
- 秘密鍵の作成
- CSR の作成
- SSL / TLS サーバー証明書の作成
- MAMP Apache 設定ファイルの編集
- キーチェーンアクセスへ証明書の追加
また、MAMP Apache の Port は 80 を設定しています。
秘密鍵の作成
1. ターミナルを起動します。
2. Install Homebrew にあるスクリプトを実行して、Homebrew をインストールします。
3. Homebrew コマンドで OpenSSL をインストールします。
$ brew install openssl4. cd(change directory)コマンドで MAMP の apache フォルダにカレントディレクトリを変更します。
$ cd /Applications/MAMP/conf/apache/5. mkdir(make directory)コマンドで tls フォルダを作成します。
$ mkdir tls6. cd(change directory)コマンドで tls フォルダにカレントディレクトリを変更します。
$ cd tls7. openssl コマンドで RSA 暗号の秘密鍵(server.key)を作成します。
鍵長を 2048 bit に指定している理由は、2010 年問題の アメリカ政府標準暗号から旧式暗号が廃止される問題 より NIST が 2010 年に政府標準暗号から旧式暗号を廃止、日本政府も 2013 年までに切替を推奨した経緯があるからです。
$ openssl genrsa -out server.key 20488. ls(list)コマンドで server.key ファイルが作成されていることを確認します。
CSR の作成
1. openssl コマンドで CSR(certificate signing request)を作成します。
$ openssl req -new -key server.key -out server.csr2. return key を押下して省略します。
Country Name (2 letter code) []:3. return key を押下して省略します。
State or Province Name (full name) []:4. return key を押下して省略します。
Locality Name (eg, city) []:5. return key を押下して省略します。
Organization Name (eg, company) []:6. return key を押下して省略します。
Organizational Unit Name (eg, section) []:7. localhost と入力して return key を押下します。
Common Name (eg, fully qualified host name) []:localhost8. return key を押下して省略します。
Email Address []:9. return key を押下して省略します。
A challenge password []:10. ls(list)コマンドで server.csr ファイルが作成されていることを確認します。
SSL / TLS サーバー証明書の作成
1. openssl コマンドで SSL / TLS サーバー証明書(server.crt)を作成します。
有効期限を 365 日(1 年)に設定している理由は、Apple の About upcoming limits on trusted certificates より「2020 年 9 月 1 日以降に発行された TLS サーバー証明書は、398 日を超える有効期間を持ってはなりません。」と記述があるからです。
$ openssl x509 -req -days 365 -signkey server.key -in server.csr -out server.crt2. ls(list)コマンドで server.csr ファイルが作成されていることを確認します。
3. server.csr ファイルは不要になったので rm(remove)コマンドで削除します。
$ rm server.csrMAMP Apache 設定ファイルの編集
1. vim コマンドで MAMP Apache の httpd.conf を開きます。
$ vim /Applications/MAMP/conf/apache/httpd.conf2. 「Secure (SSL/TLS) connections」に下記のような記述があります。
# Secure (SSL/TLS) connections
#Include /Applications/MAMP/conf/apache/extra/httpd-ssl.conf#(コメントアウト)を外して上書き保存します。
# Secure (SSL/TLS) connections
Include /Applications/MAMP/conf/apache/extra/httpd-ssl.conf3. vim コマンドで有効化した httpd-ssl.conf を開きます。
vim /Applications/MAMP/conf/apache/extra/httpd-ssl.conf4. 「General setup for the virtual host」に下記のような記述があります。
# General setup for the virtual host
DocumentRoot "/Applications/MAMP/Library/htdocs"
ServerName www.example.com:443
ServerAdmin you@example.com
ErrorLog "/Applications/MAMP/Library/logs/error_log"
TransferLog "/Applications/MAMP/Library/logs/access_log"「DocumentRoot」と「ServerName」を下記のように修正します。
DocumentRoot "/Applications/MAMP/htdocs"
ServerName localhost5. 「SSLCertificateFile」に下記の記述があります。
SSLCertificateFile "/Applications/MAMP/conf/apache/server.crt"下記のように SSL / TLS サーバー証明書(server.crt)のパスを修正します。
SSLCertificateFile "/Applications/MAMP/conf/apache/tls/server.crt"6. 「SSLCertificateKeyFile」に下記のような記述があります。
SSLCertificateKeyFile "/Applications/MAMP/conf/apache/server.key"下記のように秘密鍵(server.key)のパスを修正します。
SSLCertificateKeyFile "/Applications/MAMP/conf/apache/tls/server.key"7. 下記のコマンドで設定ファイルに問題がないか確認します。
$ /Applications/MAMP/Library/bin/apachectl configtest「Syntax OK」と出力されることを確認します。
Syntax OK8. MAMP を再起動します。
キーチェーンアクセスへ証明書の追加
1. Finder を起動して「アプリケーション」の「ユーティリティ」にある「キーチェーンアクセス.app」を開きます。
2. 左メニューの「システム」を選択して、SSL / TLS サーバー証明書(server.crt)をリストにドラッグ & ドロップで追加します。

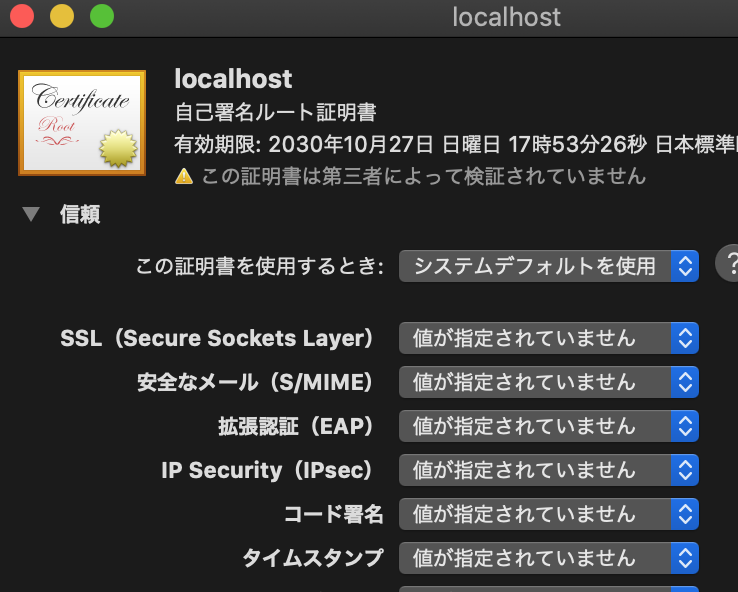
3. 追加した証明書(localhost)をダブルクリックして詳細情報を表示します。

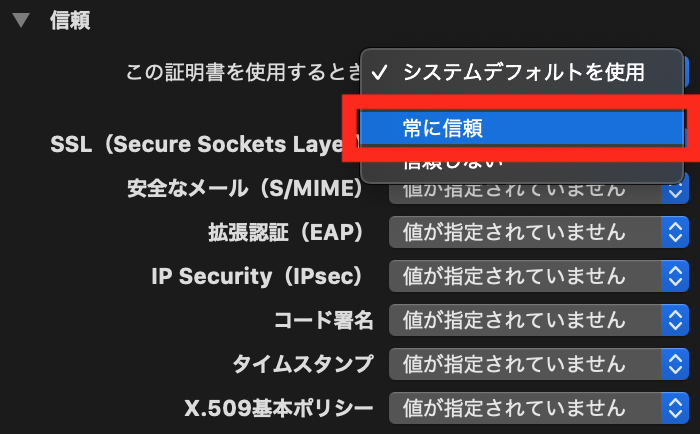
4. 「この証明書を使用するとき」を「常に信頼」に変更します。

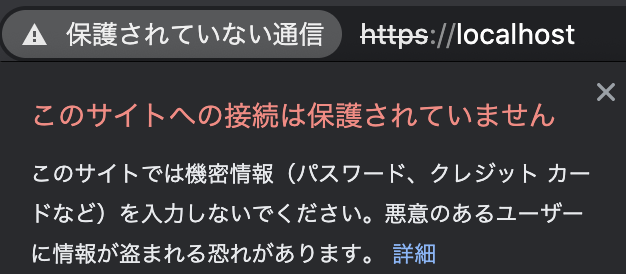
5. https://localhost にアクセスして確認します。
証明書のエラーが発生する場合、 証明書に関係するセキュリティソフトの設定を確認すると解決するかもしれません。私の場合、Avast Antivirus の設定 によってエラーが発生していました。
以上です。
おわりに
Google Chrome でアクセスした場合のエラーがどうやっても解決できませんでした。
試したことは、SAN(Subject Alternative Name)の設定と chrome://flags の「Allow invalid certificates for resources loaded from localhost.」有効化です。

証明書に対する各ブラウザの仕様はちょっとややこしいんだな〜と感じました。