はじめに
実務にて、WordPress の動作を確認できるテスト環境が必要になったので、MAMP 6 に WordPress をインストールしてローカルの開発環境を構築しました。そのやり方を分かりやすく画像付きで解説している記事です。
MAMP 6 のインストール方法については、こちら の記事を参考にしてください。
検証環境
解説
WordPress のダウンロード
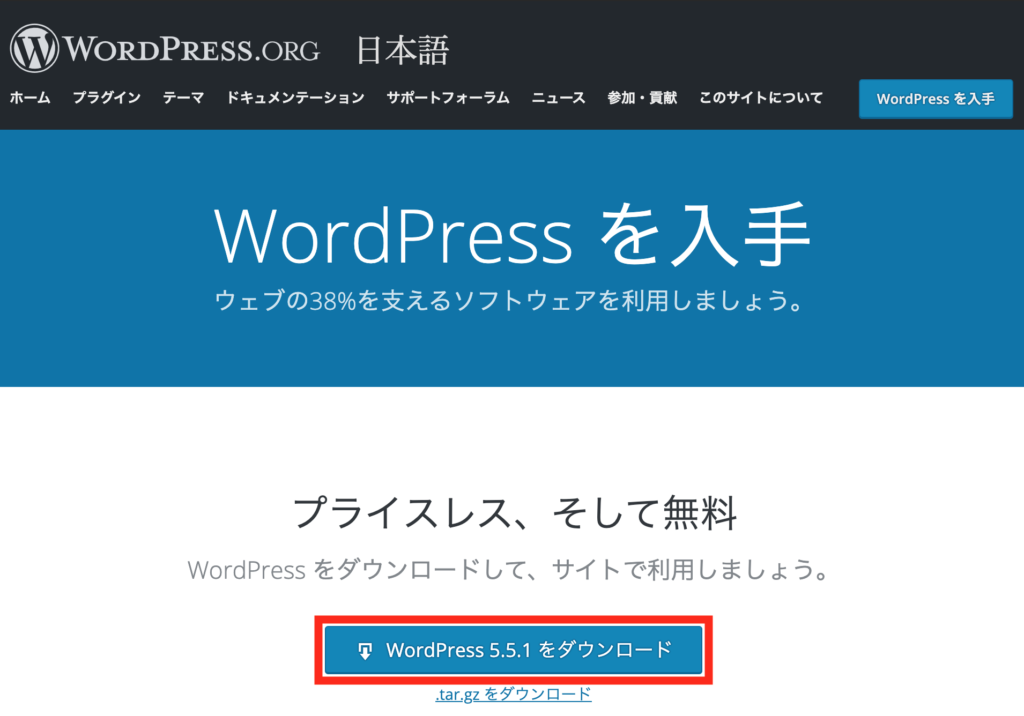
1. ダウンロードページ で WordPress の動作要件を確認します。MAMP の PHP version とMySQL version を確認して動作要件を満たしているか比較します。
2. ダウンロードページ から WordPress パッケージをダウンロードします。

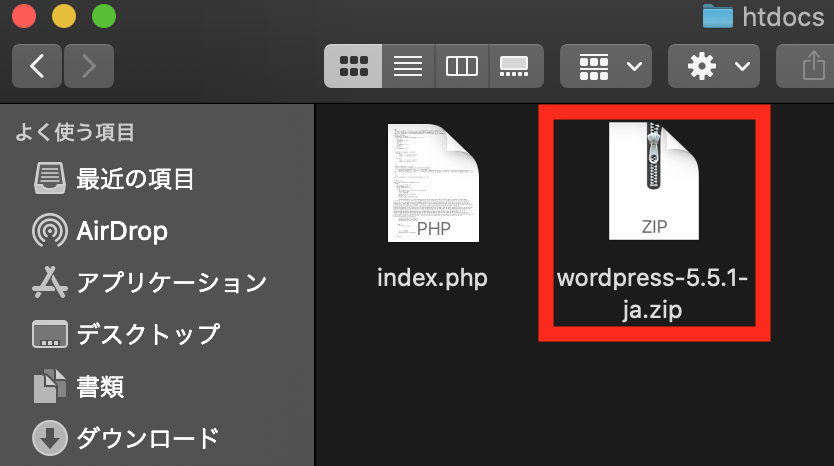
3. MAMP のドキュメントルート以下に WordPress パッケージを移動します。デフォルトの設定であれば、ドキュメントルートは「アプリケーション > MAMP > htdocs」になります。

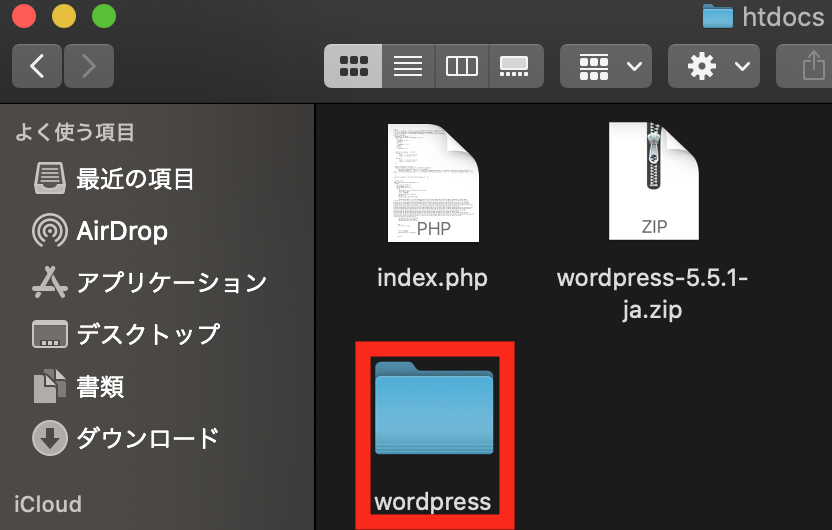
4. WordPress の圧縮ファイルを展開します。

データベースの作成
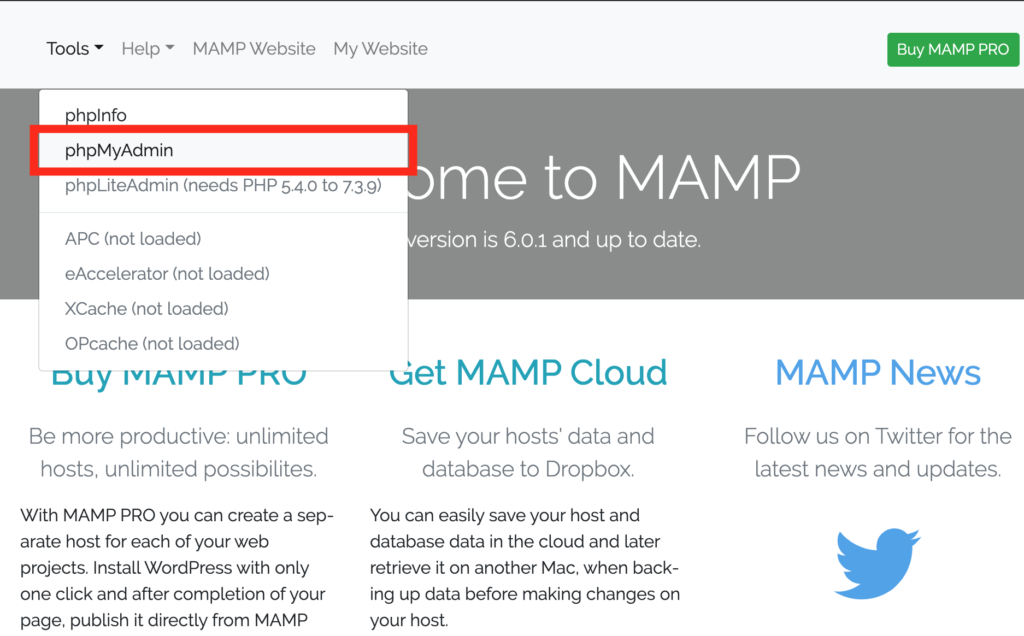
1. MAMP を起動して WebStart ページから phpMyAdmin にアクセスします。

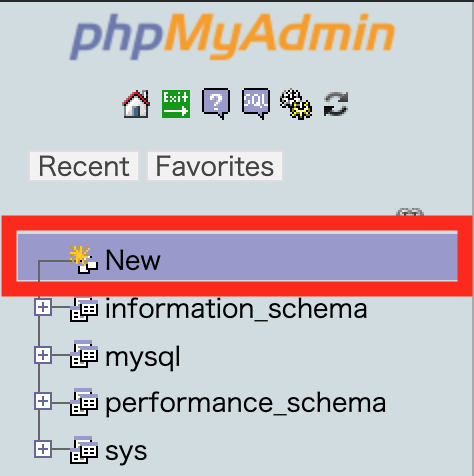
2. 左メニューの「New」をクリックします。

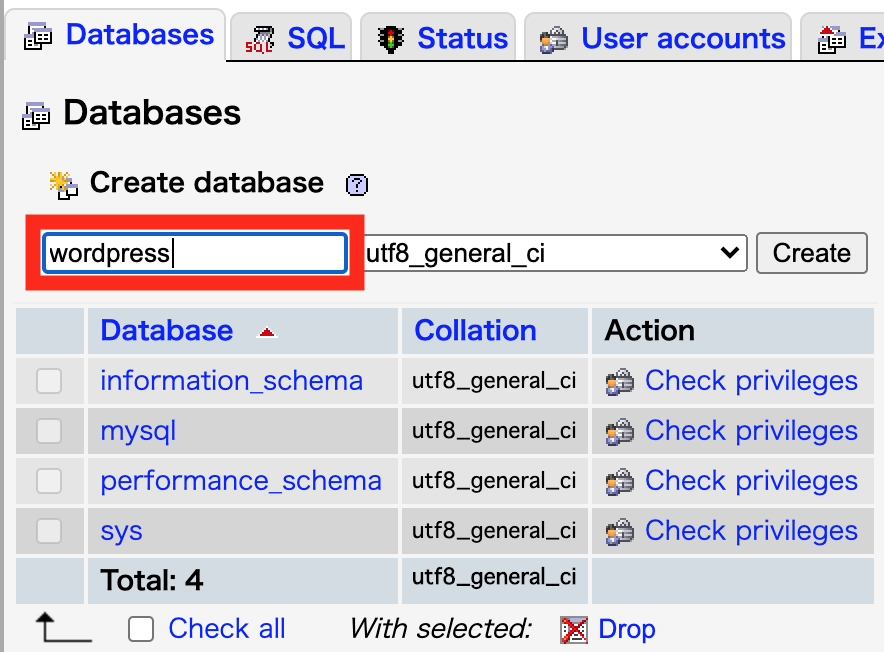
3. 右画面からデータベース名を入力します。

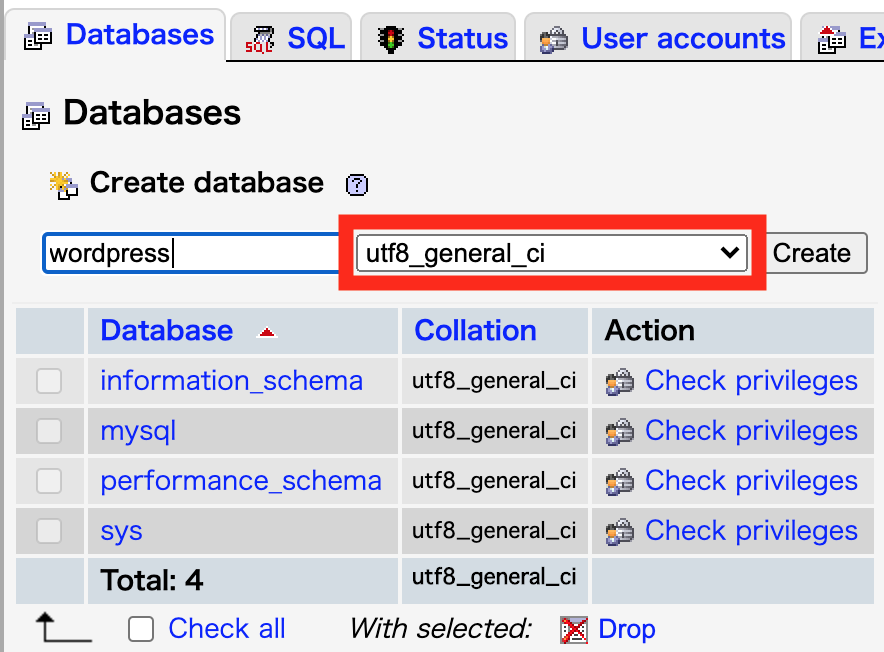
4. 照合順序は utf8_general_ci で問題ありません、詳細は こちらの記事 を確認してください。

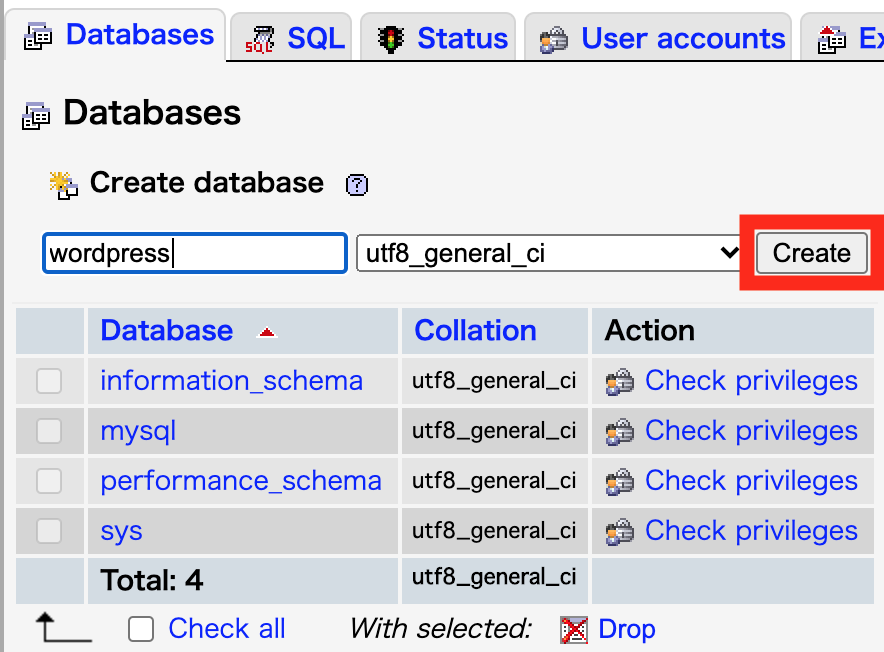
5. 「Create」をクリックしてデータベースを新規作成します。

WordPress のインストール
5. http://localhost:8888/wordpress/ にアクセスするとデータベースの設定画面に遷移します。内容を確認して「さあ、始めましょう!」をクリックします。

6. データベース接続のための詳細を入力して「送信」をクリックします。

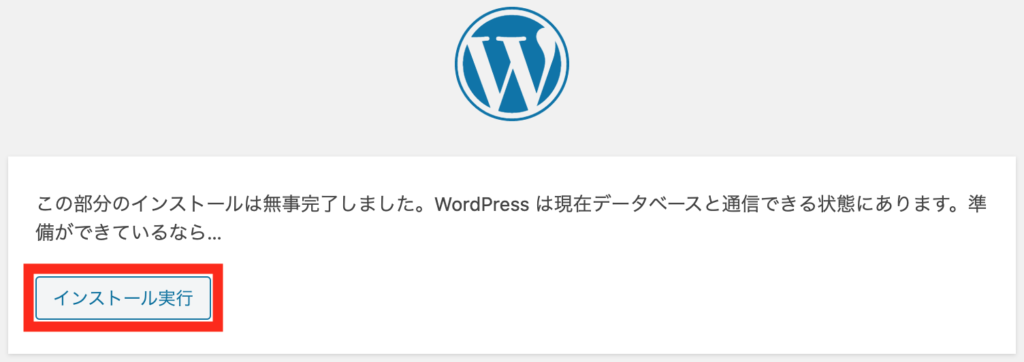
7. データベースの設定が完了しました、「インストール実行」をクリックします。もし、「データベース選択不可」と表示される場合は、WordPress をインストールするデータベースの作成がちゃんとできているか確認しましょう。

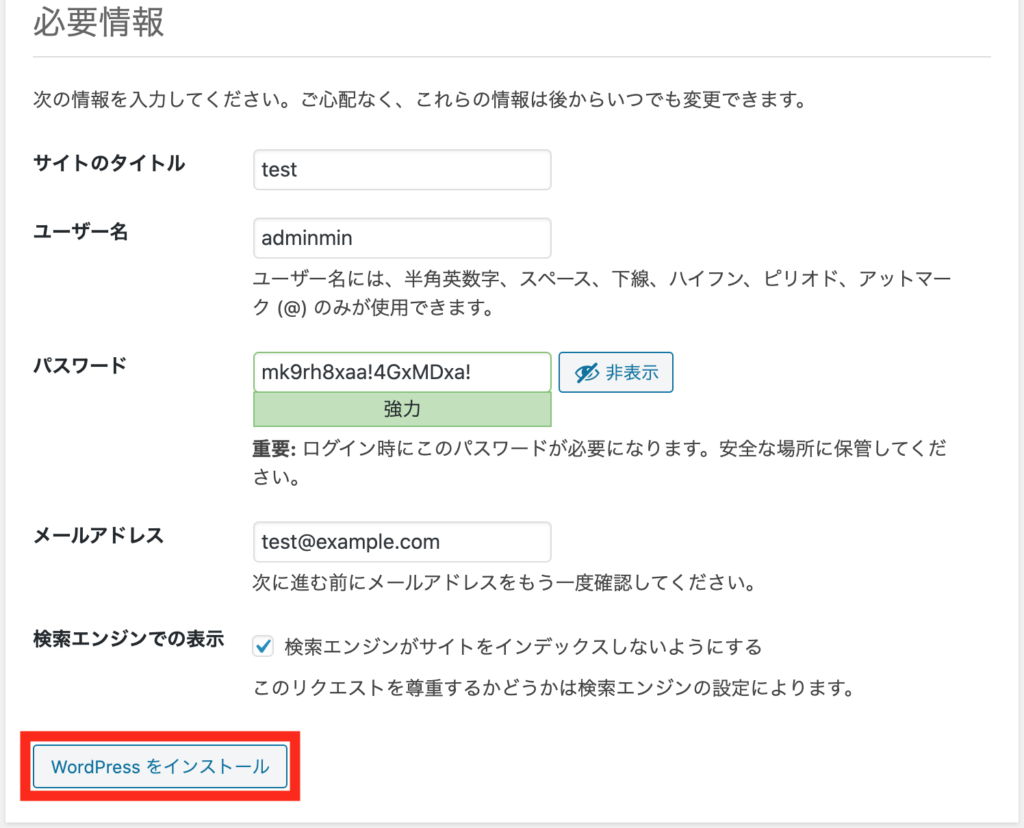
8. 各情報を入力して「WordPress をインストール」をクリックします。メールアドレスの入力間違いにお気を付けください。

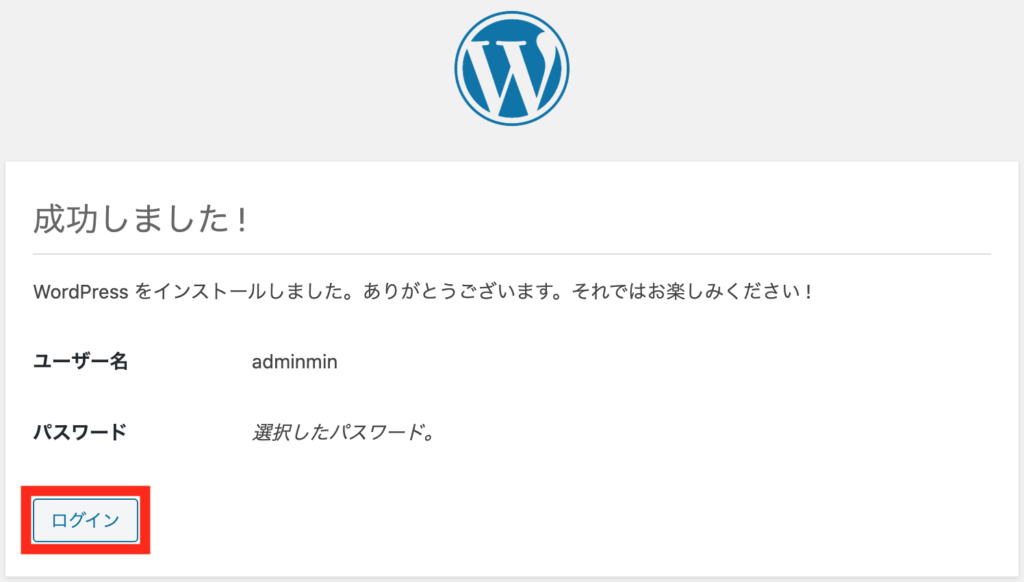
9. WordPress のインストールが完了しました、「ログイン」をクリックします。

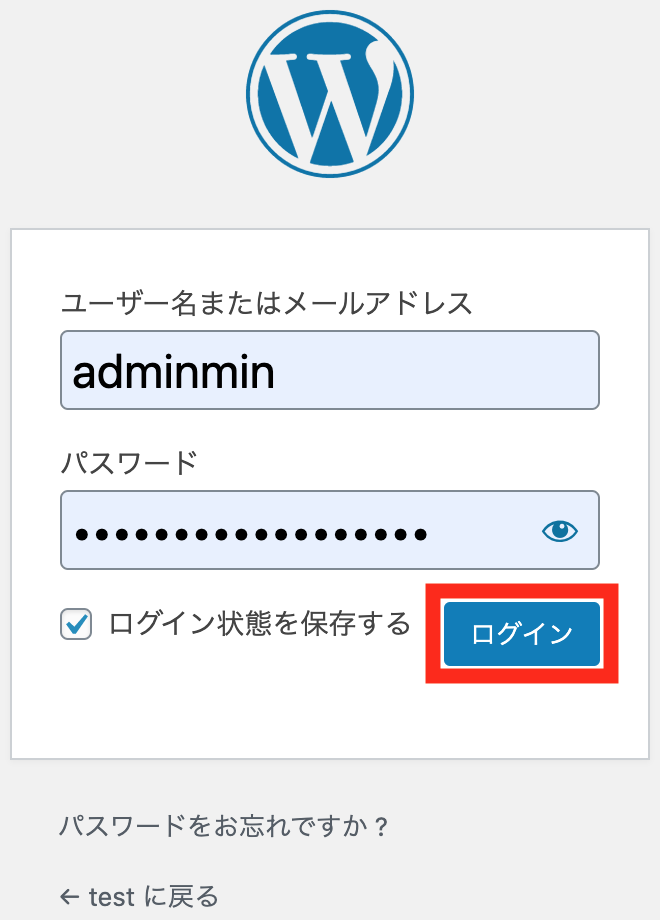
10. ユーザー名とパスワードを入力して「ログイン」をクリックします。

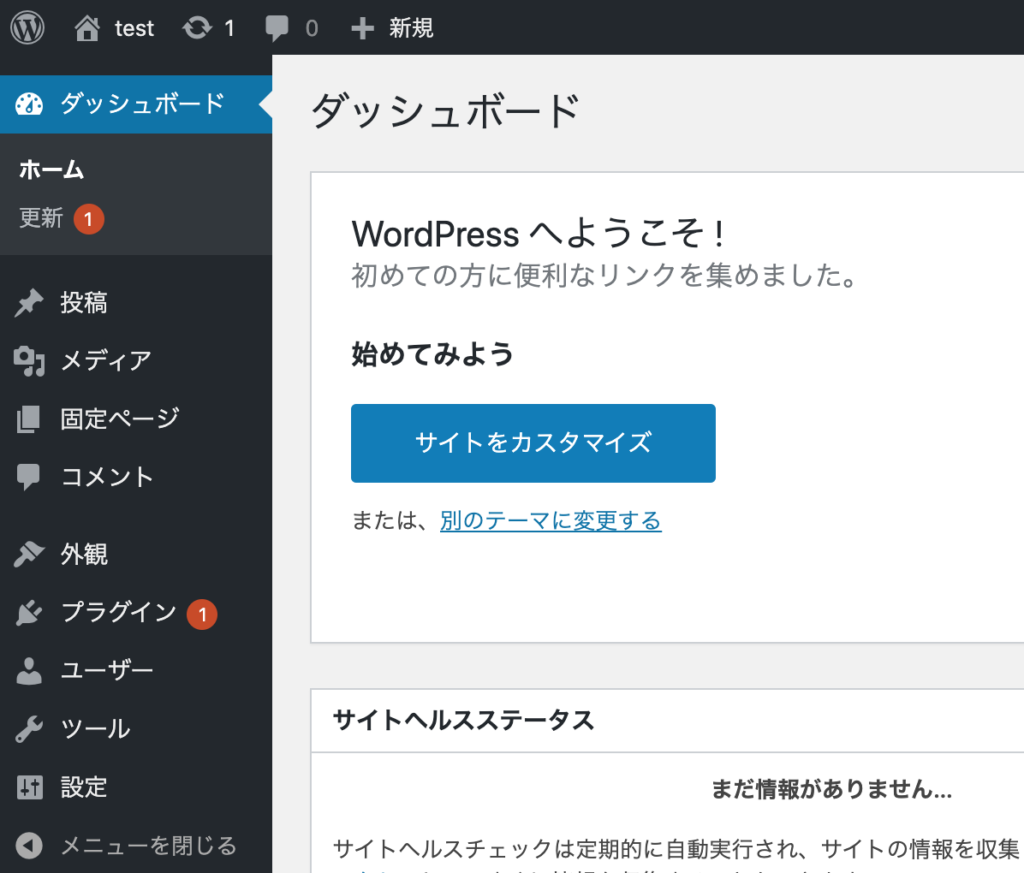
11. WordPress の管理画面に遷移できれば完了です。

以上です。
おわりに
MAMP と WordPress のローカル開発環境は、プログラミング初心者が PHP と WordPress を学習するのに最適っすね。
参考
- WordPress / 便利なガイド